Pz-LinkCard入れてる?【解説】WordPressでサムネイル画像付きリンクを張るプラグイン設定方法と使い方
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。

WordPressで記事を書いていると、

参考になった他サイトへの「リンク」を入れたい!

自分のブログの中で関連する記事をリンクしたい!
と思うことが多いはずです。
普通に、リンク先の名称などを記載してリンク設定する「テキストリンク」にすることが多いと思います。
▼下図のように


画像も追加してみやすくしたいな…
と思う場合も出てくるのではないでしょうか。

サムネイル画像付きのリンクを入れたい場合、WordPressのプラグイン「Pz-LinkCard(Pzリンクカード)」を使うと、とても便利ですよ。
Pz-LinkCard
このプラグインは、ブログカード形式のリンクを表示することができます。テキストのみのリンクにさようなら。
ちなみに私のブログでも、Pzリンクカードを使ってリンクを張っています。
上の外部リンクでも利用していますよ♪
ではPzリンクカードの設置方法と使い方を解説いたします。
この記事の目次
WordPressプラグイン「Pz-LinkCard」の設置方法と使い方
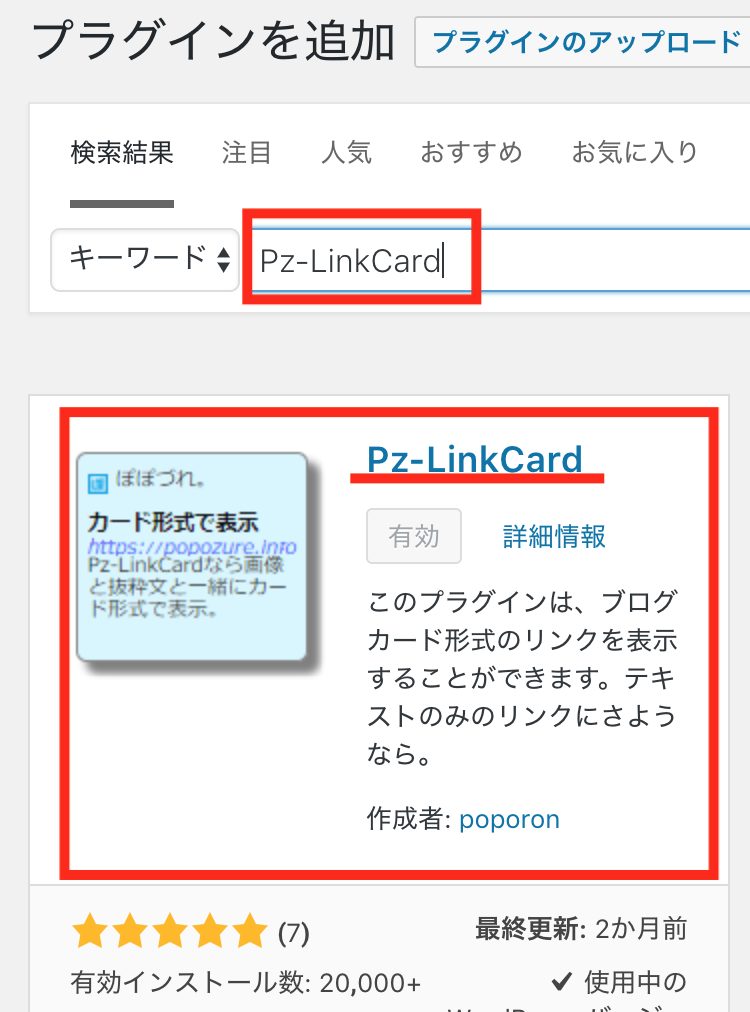
- WordPressの管理画面から「プラグイン」→「新規追加」を選びます。

- 検索欄に「Pz-LinkCard」と入力すれば、同じ名前のものが表示されます。

インストールボタンを押し有効化すれば使えます。
- ブログ記事や固定ページの編集画面にいくと、こういったアイコンが出ています。

- 文中で、リンク挿入したい箇所で上記画像にある「Pzリンクカード」ボタンをクリックすると、次のような空ウィンドウが出現します。

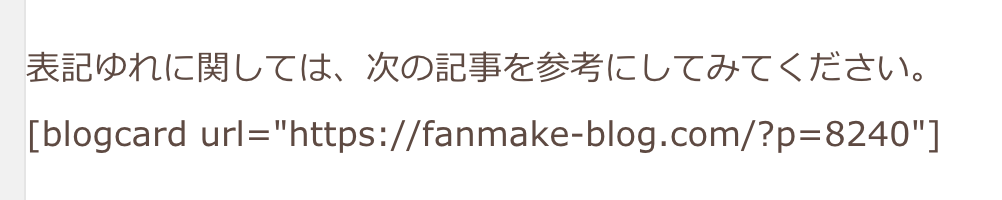
空欄に、URLを入力もしくは貼り付け「OK」ボタンを押します。 - 文中にはこういった表示が出てきます。

これは「ショートコード」といって、記事を公開もしくは更新したときには、画像サムネイル付きのリンクとして記事中に表示してくれるものです。
これで、画像サムネイル付きのリンクは完成です!

お疲れ様でした〜!
さらにPzリンクカードの見た目などをカスタマイズしたいとき
- 「設定」→「Pzカード設定」をクリックして「Pzリンクカード」をカスタマイズできる画面にいきます。

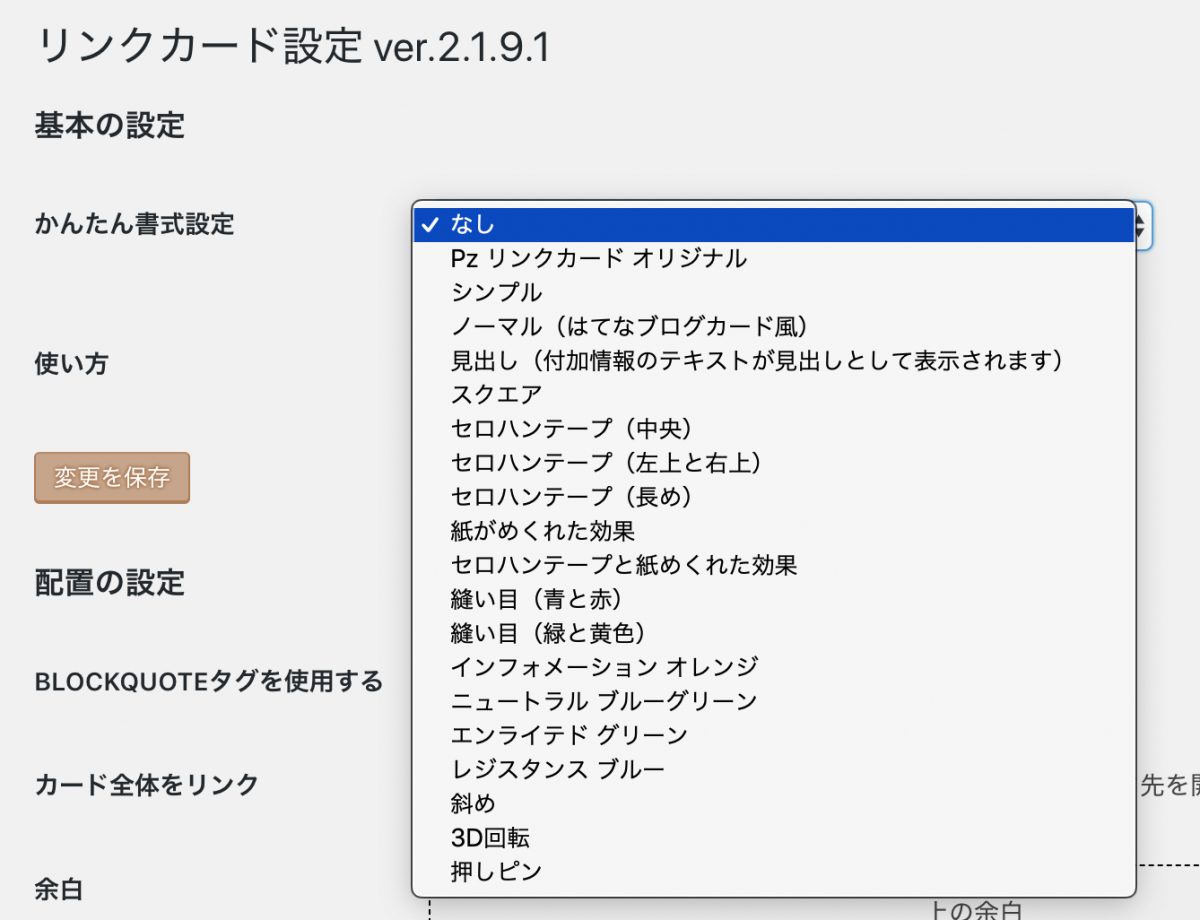
以下、最低限設定しておいたほうがよい部分のみ、解説いたします。 - 【基本の設定】
かんたん書式設定では、リンクの設定の「デザイン」が選べます。
お気に入りのものを選んでみましょう。
ヒントとしてはあまりに華美なものは悪目立ちします。
シンプルなデザインがオススメです。

- 【配置の設定】
カード(ボックスで囲む部分)全体がリンクされたほうが、どこをクリックしてもリンクしている状態で便利なため、「カード全体をリンク」にチェックをしておくのをオススメします。

- その他文字の色やサイズや枠線の色も選べます。
最低限チェックしておいたほうがよい箇所はこちら▼
【エディターの設定】

リンクカードボタンが、エディタに出てこないと、そもそも利用できませんので、きちんとチェックが入っているかどうかを確認しておいてください。
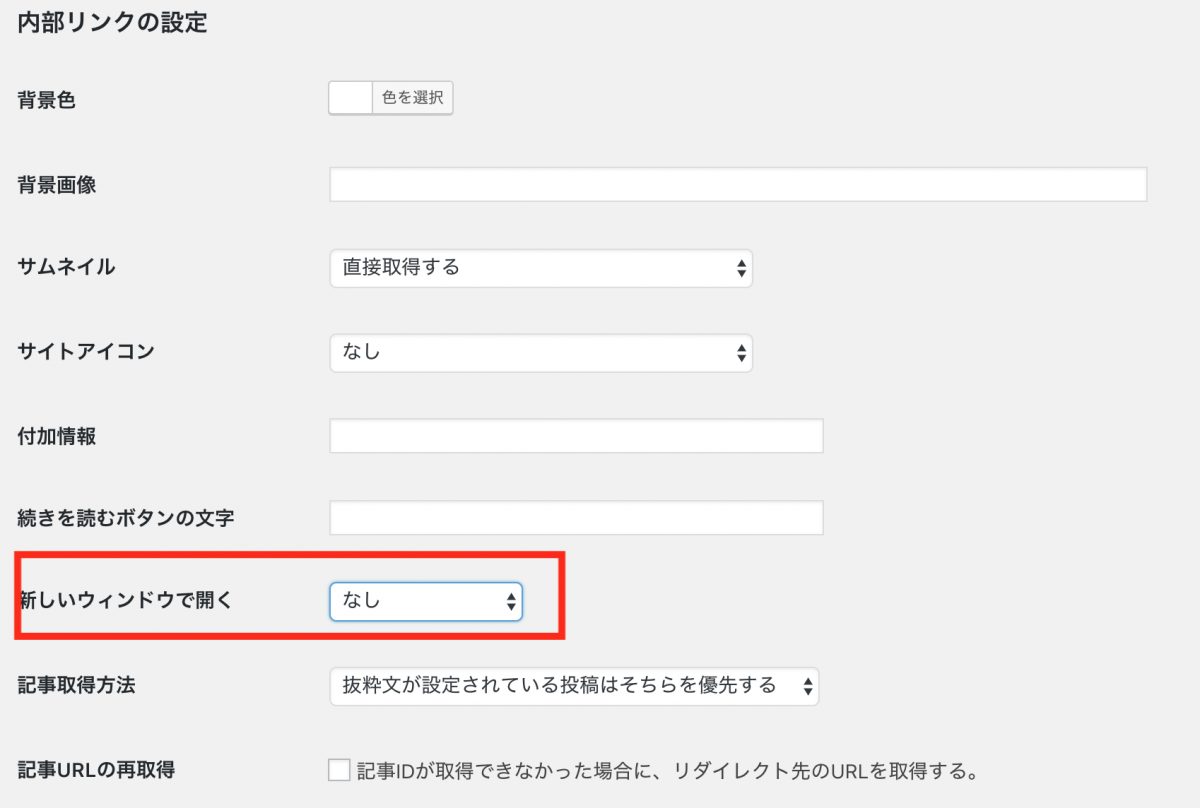
もしチェックが入っていなかった場合はチェックを入れ、変更を保存しましょう。 - 【内部リンクの設定】
内部リンク(自分のブログの中の記事へのリンク)は、新しいウィンドウだったりタブで開かない設定のほうがみやすいので、選択肢3つ「なし」「すべての端末」「モバイル端末以外」のうち「なし」を選ぶとよいでしょう。


カスタマイズを自分のブログのデザインに合わせると、統一感が出るのでオススメです。
まとめとして
いかがでしたでしょうか。
気軽に画像サムネイル付きでリンクが張れる「リンクカード」。
あなたのWordPressでも設定できたでしょうか。
こちらのプラグインは、WordPress公式のプラグインであるうえに、頻繁にアップデートもされていて、セキュリティ的にも安心です。
リンクを張るときに、ぜひご活用ください。


















