【Adobe Illustrator】複数の画像を一括で書き出すとき気を付けること
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。


カイエダ
catacrico design カイエダです。
Web制作の現場で画像をつくるとき、Adobe Illustorator(アドビ イラストレーター、以下イラレ)というソフトでつくることが、今は主流ですよね。
私がWeb制作の業界に入ったころ(2001年くらい…笑)は、Adobe Photoshop(アドビ フォトショップ、以下フォトショ)でデザインするのが主流でした!
まだFireworksもありましたよ〜。懐かしすぎる。
かなり状況、変わりましたね。
イラレで画像をつくるメリット
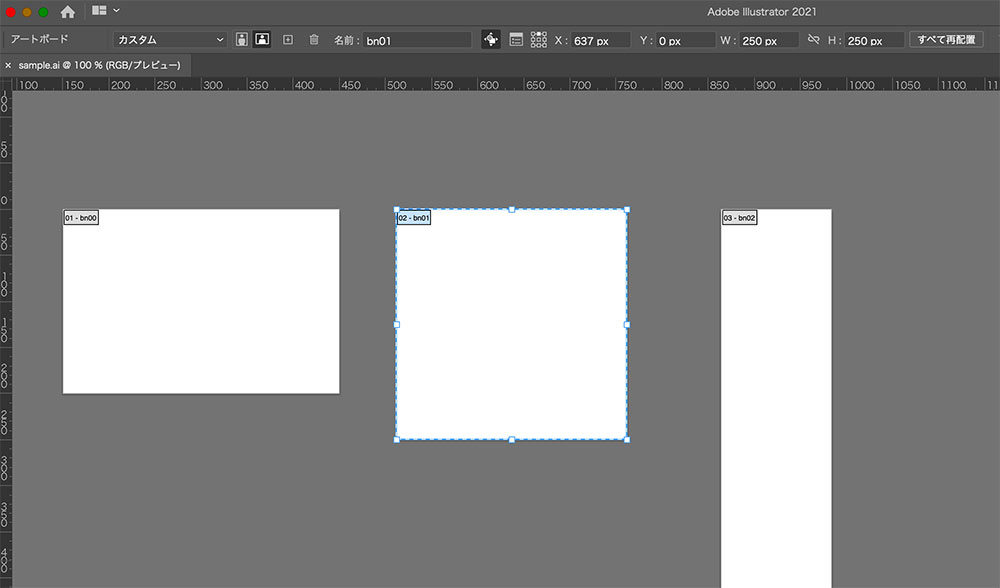
イラレで画像を作った方が、デザインファイルを数多くつくることなく、1つのイラレのデザインファイル内で、複数のアートボートを作成してプロジェクト単位で画像を管理できるので、めちゃ便利なのです。


カイエダ
特にバナーをたくさんつくる必要があるときとか・・・!
画像書き出し時に気を付けること・・・。それは「座標軸」
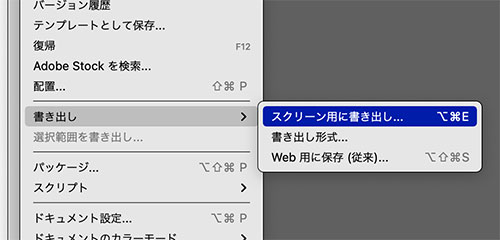
広告出稿等のバナーは、縦横のサイズがかなり厳しく管理されるのですが、イラレで画像を一括で書き出すときに注意が必要なのが、正しいサイズで書き出せるかどうか、です。


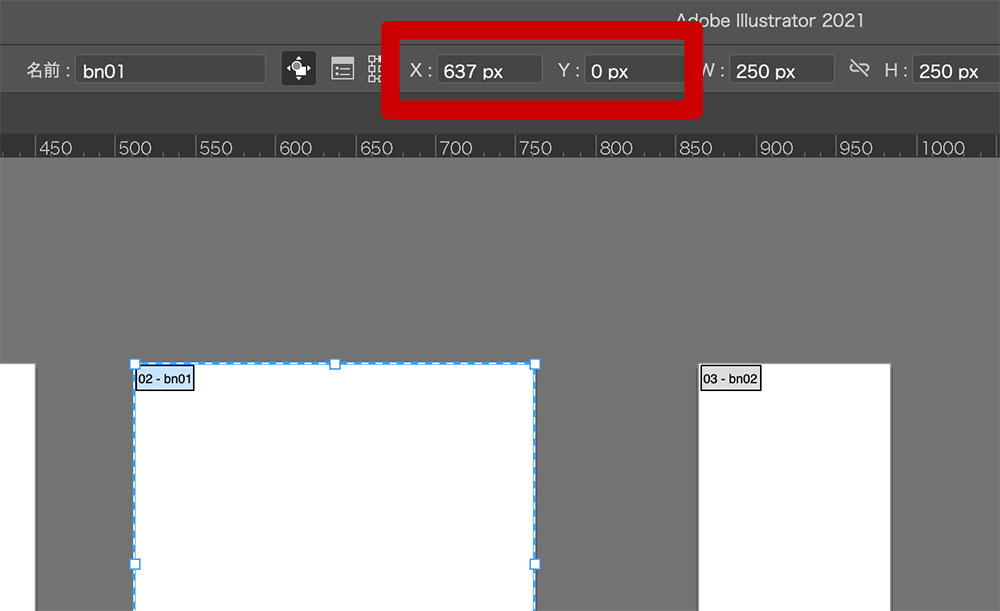
実はX座標軸、Y座標軸が小数点の単位のまま書き出してしまうと・・・
たとえば 横 300ピクセルで 縦 200ピクセルの画像を出したいとき座標軸が少しでもずれていると、301ピクセルとか201ピクセルとか、半端な大きさに書き出されてしまいます。
書き出し直し、が発生すると作業時間が無駄になりますので、書き出す前に座標軸の確認が必須となります。

カイエダ
面倒ですが、書き出す前に必ず座標軸で小数点以下を消してください。
たったそれだけで、思惑通りのサイズの画像が書き出せます。

















