【SPAM対策】reCAPTCHA v3 導入方法とロゴマーク位置調整と非表示にする方法
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。


この記事の目次
reCAPTCHAとは
reCAPTCHA(リキャプチャ)とは、Googleが提供するボット・スパム対策の技術です。
メールフォームなどの入力欄に対して、プログラムによる自動的なものではなく人間が入力したことを証明させるための技術です。
おもてなしブログ®︎の教科書でも導入済みです。
しばらく、ウクライナやロシアから、スパムメールで問い合わせやメルマガ登録が相次いだのですが、reCAPTCHAを導入したことで止まりました。

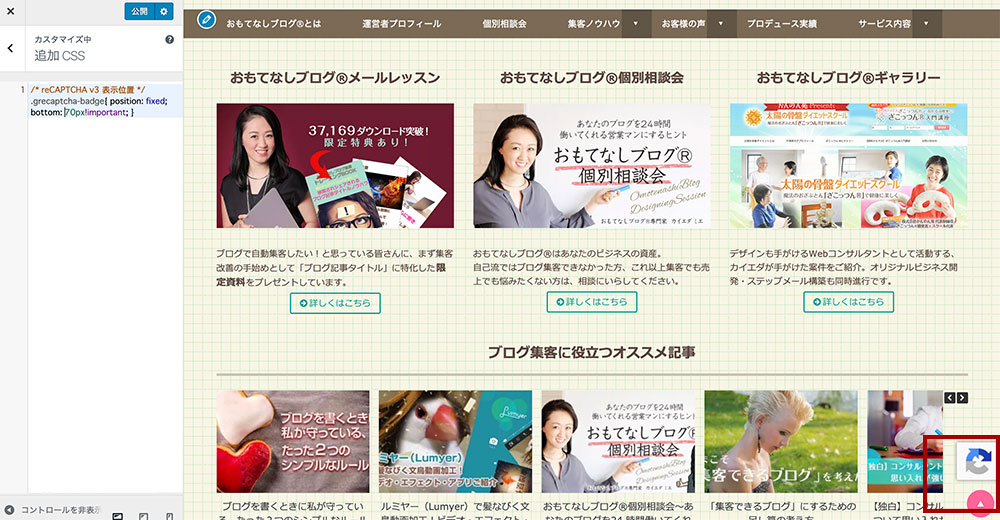
パソコンから閲覧した場合。赤枠の表示が出ます。

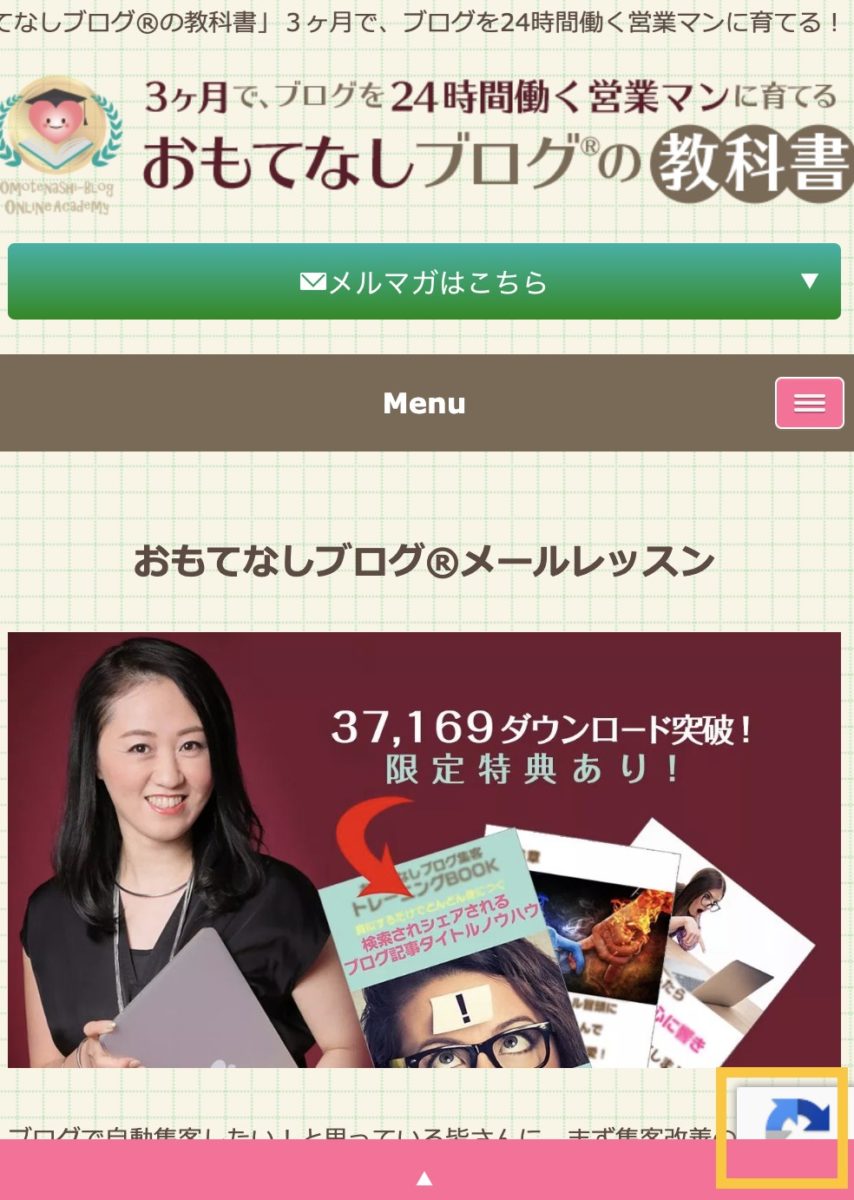
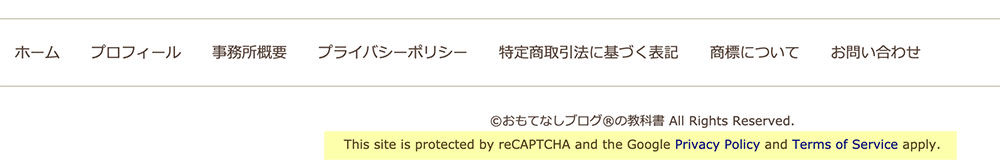
スマホから閲覧した場合。
黄色い枠の中の表示が出ます。
私のブログでは、各ページにメルマガ登録フォームを設置してあるため、reCAPTCHAのロゴ画像が出ることに違和感はないのですが、「上へ戻る」という表示と重なってしまうところが、使い勝手としてあまりよいとは思えません。
そこで表示位置を変更を検討してみました。
ロゴマーク表示を「消す」プラグインも各種登場していましたが、プラグインは使わずに合法的に非表示にする方法(GoogleがOKを出す方法)を選びました。
▼こちらをご覧ください(ページ下部にそれぞれリンクしています)
reCAPTCHA v3 の変遷
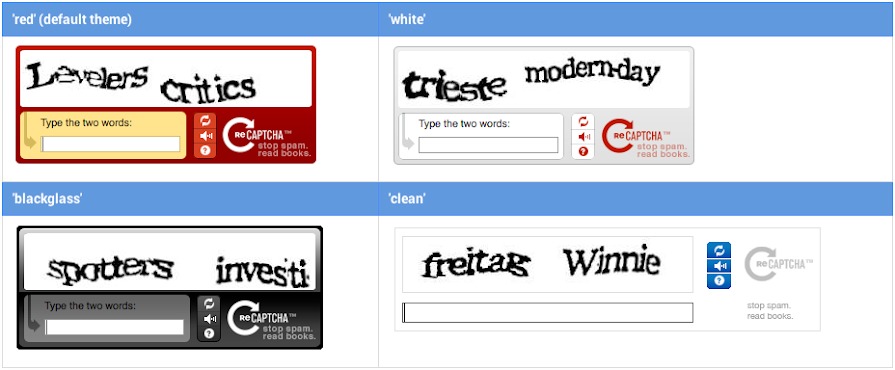
さて、少し前の reCAPTCHA(v1)は、次の画像のような画像から文字を読み取り、入力させるものでした。

これはこれで、不便でした〜。

(画像:Google reCaptcha Help)
つづくreCAPTCHA(v2)では、次の画像のように、「私はロボットではありません」というチェックボックスにチェックを入れる形式でした。

(画像:Google reCaptcha Help)
2018/10/29に、GoogleからreCAPTCHAの新バージョンreCAPTCHA v3が正式公開したことで、v1やv2のような入力やチェックは必要なくなった代わりに、どのページにもロゴマークが出る仕様となりました。
読者様が登録フォームに登録する場合、何か他にも入力したりするなど、何のアクションも起こす必要がなくなりました。

reCAPTCHA v3 はバックグラウンドで動作をし、メールフォームやコメント欄に投稿しようとしている人が「人間らしい振る舞い(操作)をしているか」を常に監視しているようです。
そこで読みにくい文字を入力させたり、チェックボックスにチェックを入れる必要がなくなりました。
ロゴの表示問題は後述しますが、まずはスパムメールなどに悩まされている方は、reCAPTCHA v3を導入することをオススメします。
reCAPTCHA v3 の利用設定
Google の画面で reCAPTCHA 設定を行います。
この設定では、reCPATCHA v3 の設定に必要な、
- サイトキー( site key )
- シークレットキー( secret key )
を取得します。
1、専用Webサイトへ行く
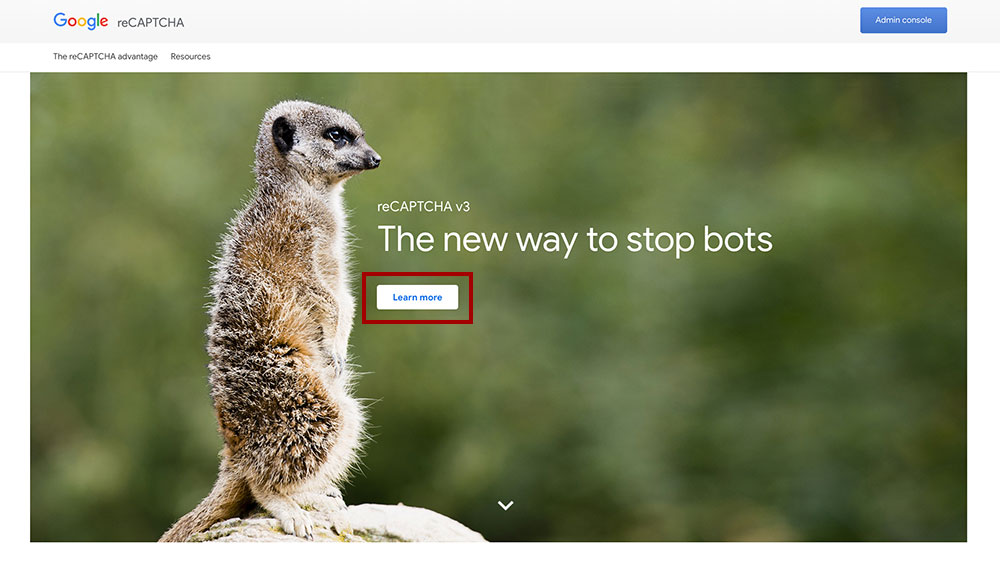
こちらのWebサイトをご覧ください。

画像中央の 「Learn more ボタン」を押します。
次のようなページが表示されます。
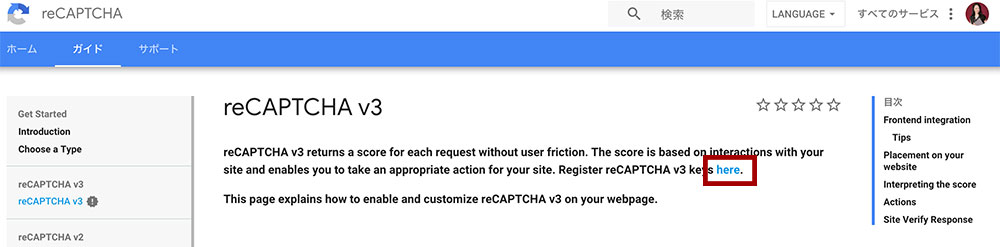
2、テキストリンク「here」をクリック

赤枠にある「here」というリンクをクリックしてください。
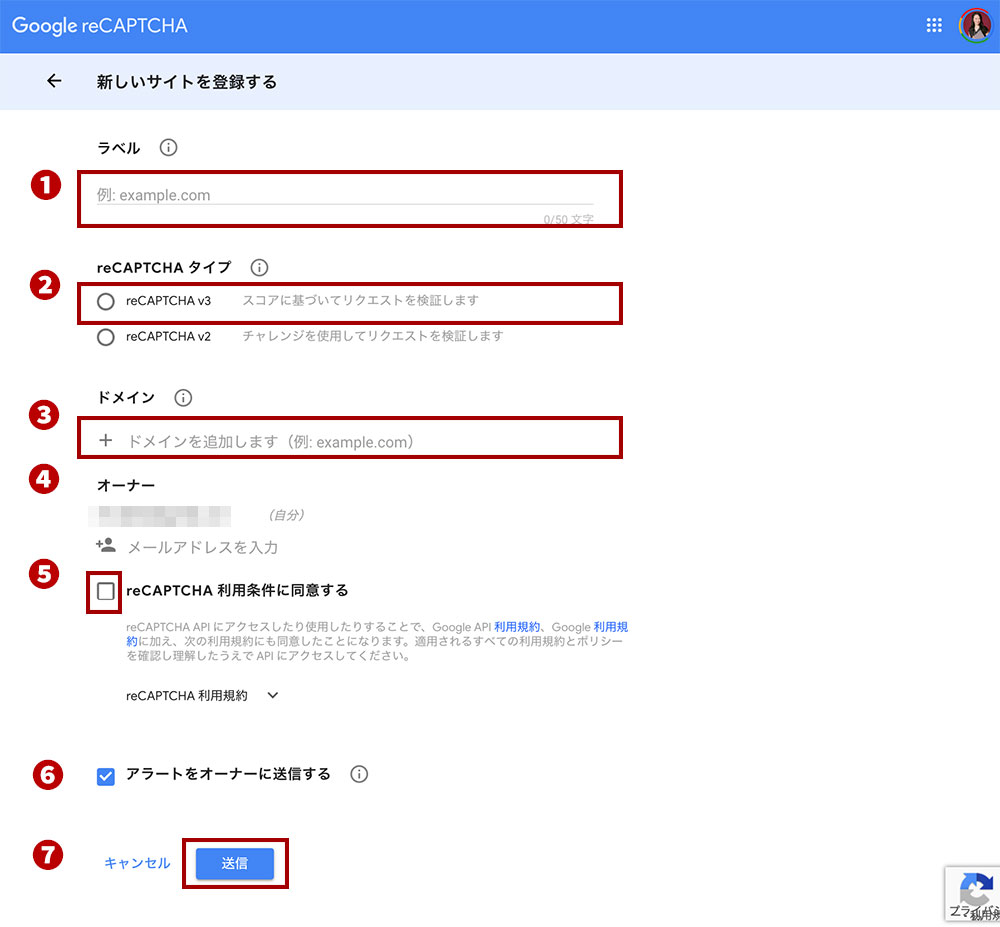
3、新しいサイトを登録する

- ラベル
複数登録したときに判別できるように、わかりやすい名前を「ラベル」に入力し設定します。 - reCAPTCHAタイプ
「 - ドメイン
フォームを設定するドメインを設定します。
複数のドメインを設定できます(1行1ドメイン)。
メールフォームのドメインは必ず指定しましょう。
たとえば、私の場合はAgentMailというメルマガ配信システムを使っていますが、メールフォームのドメインが「www.agentmail.jp」となりますので、設定ドメインの1つとしています。 - オーナー
Gmailのアカウントを持っていて、ログイン済みの場合はGmailアドレスが表示されます。
その他の人にも知らせる場合は人マークの部分にメールアドレスを入力しましょう。 - reCAPTCHA 利用条件に同意する
「同意」にチェックします。 - アラートをオーナーに送信する
最初からチェックボックスにチェックされています。
サイトで問題が検出された場合にアラートを受け取ります。
チェックしたままにしておくことをオススメします。 - 送信
送信ボタンを押します。
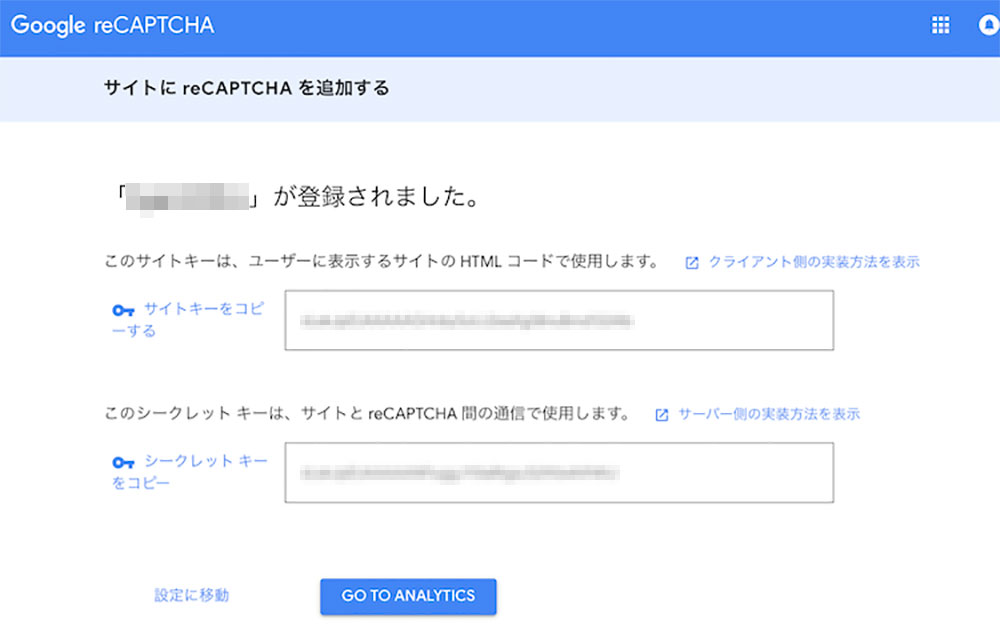
4、サイトキー( site key )とシークレットキー( secret key )を控えておく

フォームに設定したり、サイトに設定するときのために、サイトキーとシークレットキーを控えておきます。
「reCAPTCHAで保護されています」ロゴマーク位置を移動する方法

先述しましたがメールフォームにreCAPTCHA v3の設定すると、ロゴがページ右下に必ず表示されるようになりました。
これは操作上不便ですので、場所を移動してみます。
/* reCAPTCHA v3 表示位置 */
.grecaptcha-badge{
position: fixed;
bottom: 70px!important;
}上記のようなCSSを、「外観>カスタマイズ>追加CSS」の部分に追記します。少しだけ上に移動しました。


reCAPTCHA v3 ロゴマークを非表示にする方法
reCAPTCHAv3ロゴマークを表示させなくすることも可能です。
その場合、reCAPTCHAブランディングをユーザーに目に見える形で含める限り、バッジを隠すことができるとのことです(Google FAQより)。
I’d like to hide the reCAPTCHA badge. What is allowed?
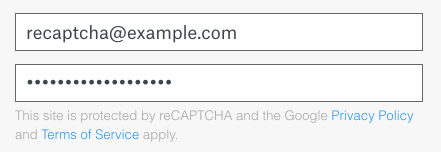
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.For example:
Note: if you choose to hide the badge, please use
.grecaptcha-badge { visibility: hidden; }reCAPTCHA Frequently asked questions
私のサイトでは、ページのフッターの、著作権表示の部分に追記しました。

結果、目立たなくなりました〜。
まとめとして

お客様の情報もきちんと守り、自らもスパムから身を守る方法をお伝えしました。
お客様に入力やチェックの手間をかけさせない reCAPTCHA v3 の導入、オススメです。
▼