【2024年最新版】ブログ記事下に「著者プロフィール」をプラグイン「Simple Author Box」で出す方法
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。


カイエダです。
私のブログでは、ブログ記事の下に「著者情報」としてプロフィール文章を掲載しています。
最近よく見かけますね。
これはどうやっているの?と質問されることがあるので、この記事ではプラグインを使った表示方法を解説します。
※2024年修正・加筆して再公開しました。
この記事の目次
まず、なぜ記事下にプロフィールを入れるのか
Webのメディアで、プロフィールは非常に大切です。
あなたも何かのサービスに惹かれ、お金を出して買おう!と思ってWebサイトを訪れるとしたら、もしくはこの技術を誰から習うのかを決めたいときに、必ずプロフィールをご覧になると思います。
プロフィールを記載することにより、ブログ著者の「人となり」を知ってもらえますしね。
もちろん、固定のプロフィールページも別途あるはずが、そのページに訪れてもらうのを待つだけではなく、記事下(PCの場合はサイドバーでもよいですね)で完結にあなたの「人となり」を語り、興味を持っていただいてはいかがでしょう。

別ページにわざわざ行かせなくても見ていただける、というのがミソです。
人が心を動かされて、ブログ運営者や著者のファンになるのは、「その人が何者であるか、どんなことをしようとしているか」を理解して共感したときです。
私もよく、メルマガの読者さん、そしてセミナーや個別相談に来てくださった方々から「カイエダさんのプロフィールに書いてあったことに興味を持ちました」と言っていただきます。
ファンになってもらうひとつの方法として、プロフィールで「人となり」を提示すること。
有効な手段と言えます。
「人となり」を理解してもらうために、プロフィールはよく見てもらえる「記事下」「記事横(PCの場合)」に置いておくのは効果的です。
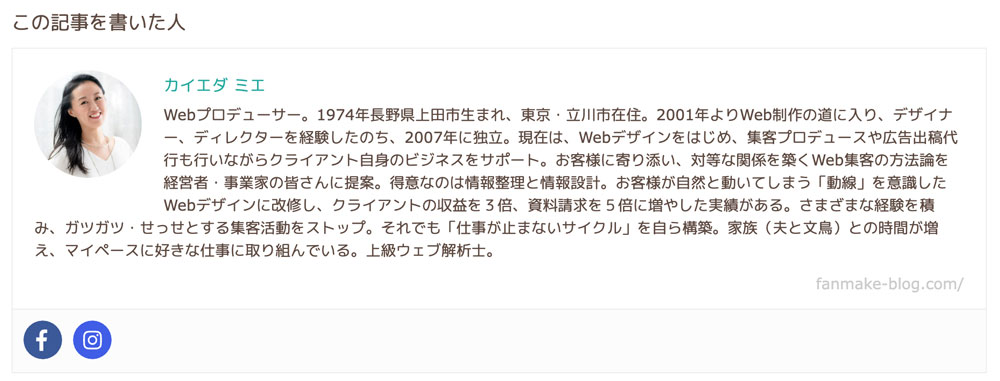
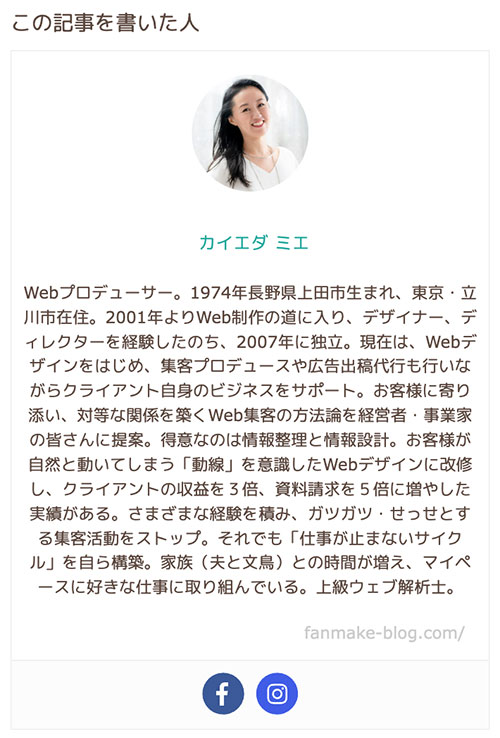
私の記事下に出る著者情報(2024年6月時)

記事下プロフィール

記事下プロフィール

ではプラグインを使って記事下にプロフィールを出すやり方を解説しますね。
このブログでも Simple Author Boxを利用しています。
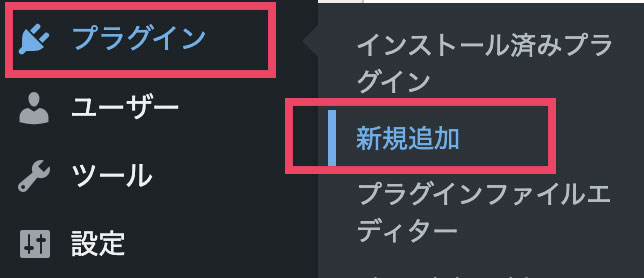
プラグインSimple Author Boxの設置方法
プラグイン>新規で「Simple Author Box」検索する

Simple Author Boxを有効にする

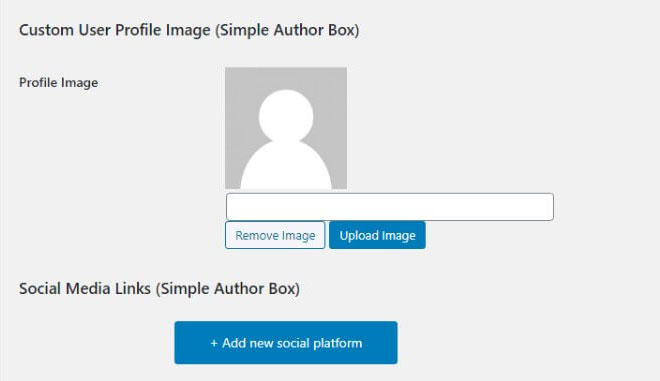
プラグイン導入後、プロフィール写真を「ユーザープロフィール」画面で設定する

インストールした『Simple Author Box』のを有効化すると、先の [あなたのプロフィール] 画面にSimple Author Boxの設定フォームが追加されます。プロフィール画像(正方形がオススメ)と、SNSのリンクを設定しておきます。
プラグイン>インストール済みプラグイン>Configure Author Box で設定画面に移動します

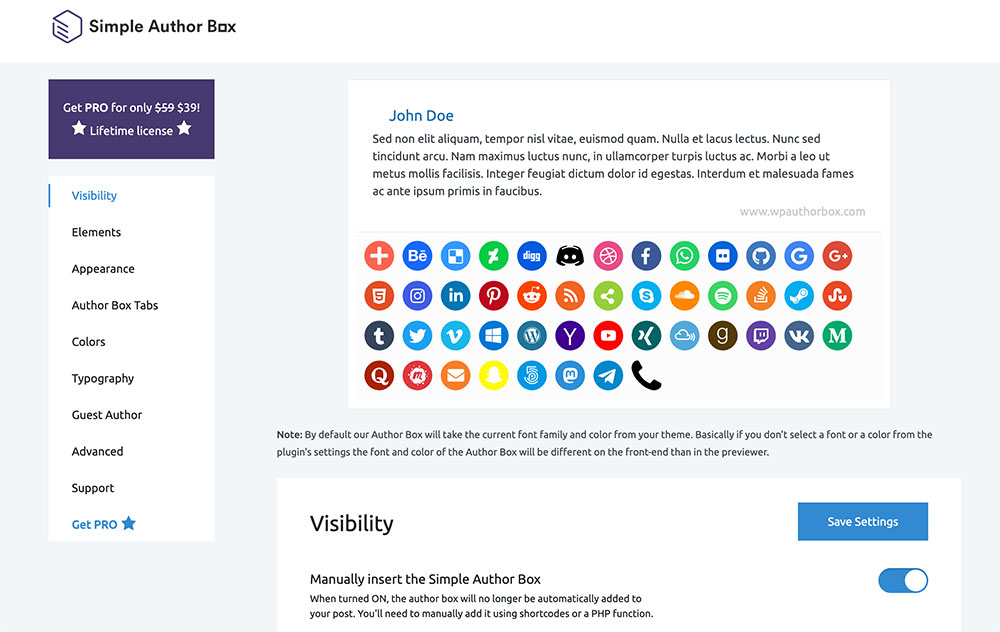
表記は英語…ですが大丈夫
1つずつ注釈いれていきます。なお、PROと表示されている部分は省きます(プラグインを有料化すると使える機能ですが、必要ないかと思います)

Visibility(表示)
- Manually insert the Simple Author Box
執筆者情報の表示を手動挿入する。記事下から変更したい時はON- PHP Code
PHPコードを直接テンプレートファイルに挿入することも可能(横にPHPコードが書いてあり、コピペして使えます) - Shortcode
ショートコードとして挿入することも可能(横にショートコードが書いてあり、コピペして使えます)
- PHP Code
- Hide the author box if author description is empty
ユーザープロフィールの説明文がない時に著者表示するかどうか - Hide the author box on archives
アーカイブで執筆者情報を表示するかどうか
上記を入力等し、Save Settingsで「保存」します。
Elements(要素)
- Show author email
執筆者のメールアドレスを表示するかどうか - Open social icon links in a new tab
ソーシャルアイコンリンクを新しいタブで開くかどうか - Hide the social icons on author box
ソーシャルアイコンを表示するかどうか
上記を入力等し、Save Settingsで「保存」します。
Appearance(外観)
- Top margin of author box
執筆者情報の表示スペースの上にどれぐらい空白を置くか(px指定) - Bottom margin of author box
執筆者情報の表示スペースの下にどれぐらい空白を置くか(px指定) - Padding top and bottom author box
執筆者情報の表示スペースの内側上下にどれぐらい余白を置くか(px指定) - Padding left and right author box
執筆者情報の表示スペースの内側左右にどれぐらい余白を置くか(px指定) - Border Width
枠線の幅(px指定) - Author avatar image style
執筆者の画像の形(四角か丸か)- Rotate effect on author avatar hover
執筆者の画像がホバー時くるくる回転させるかどうか
- Rotate effect on author avatar hover
- Show author website
執筆者のWEBサイトを表示するかどうか- Open author website link in a new tab
執筆者のWEBサイトリンクを新規タブで開くかどうか - Add “nofollow" attribute on author website link
執筆者のWEBサイトリンクにnofollowを付与するかどうか - Author website position
執筆者のWEBサイトの位置
- Open author website link in a new tab
- Social icons type
ソーシャルアイコンタイプは色付きかどうか- Social icons style
ソーシャルアイコンの形(四角か丸か) - Rotate effect on social icons hover (works only for circle icons)
ソーシャルアイコンの形が丸いときホバーで回転させるかどうか - Show a thin border on colored social icons
色付きソーシャルアイコンの場合、細線を表示するかどうか
- Social icons style
上記を入力等し、Save Settingsで「保存」します。
Colors(色)
- Author name color
執筆者名の色- Author website link color
執筆者WEBサイトのリンクの色
- Author website link color
- Border color
枠線の色 - Background color of social icons bar
ソーシャルアイコンスペースの背景色 - Background color of author box
執筆者スペースの背景色 - Color of author box paragraphs
執筆者スペースの段落の色 - Color of author box links
執筆者スペースのリンクの色 - Social icons color
ソーシャルアイコンの色
上記を入力等し、Save Settingsで「保存」します。
Typography (書体)
- Google font characters subset
文字タイプ設定、Googleフォントを使用するか否か - Author name font family
執筆者名の文字タイプ - Author description font family
執筆者の説明文の文字タイプ - Author website font family
執筆者WEBサイトの文字タイプ - Author name font size
執筆者名の文字サイズ - Author website font size
執筆者WEBサイトの文字サイズ - Author description font size
執筆者の説明文の文字サイズ - Size of social icons
ソーシャルアイコンのサイズ - Author description font style
執筆者の説明文の文字スタイル(イタリックに変更可能)
上記を入力等し、Save Settingsで「保存」します。
Advanced (上級編)
- Load generated inline style to footer
インラインスタイルをフッターに読み込む - Custom CSS
カスタムCSS(入力欄)
まとめとして

ずいぶん長い!解説になってしまいました〜〜。
あなたのブログテーマに、記事下に著者情報を出す機能がない場合は、プラグインを利用して表示する、というのもアリです。
まずは試してみてくださいね^^

















