【ブログの顔】アイキャッチ画像の設定の仕方【初心者向け】ワードプレス講座
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。

[speech_bubble type="std" subtype="L1″ icon="bunta_sb.jpg" name="文鳥の文太先生"]アイキャッチ画像とは、いわゆる「サムネイル画像」のことぴよ。[/speech_bubble]
[speech_bubble type="std" subtype="R1″ icon="kaieda_sb.jpg" name="カイエダ"]FacebookやTwitterでシェアされるときに大きく表示されることもありますね。[/speech_bubble]
[speech_bubble type="std" subtype="L1″ icon="bunta_sb.jpg" name="文鳥の文太先生"]この画像、あったほうがわかりやすいぴよね。ブログ記事タイトルも、だけれども、この画像のインパクトで読者様が記事を見てくれるかどうかが変わってくるぴよ。気をつけたいところぴよ。[/speech_bubble]
[speech_bubble type="std" subtype="R1″ icon="kaieda_sb2.jpg" name="カイエダ"] こうなってくると、アイキャッチ画像はブログの「顔」と言っても差し支えないですね![/speech_bubble]
[speech_bubble type="std" subtype="L1″ icon="bunta_sb.jpg" name="文鳥の文太先生"]そのとおりぴよ。いわば「象徴」ぴよ!!!!![/speech_bubble]
[speech_bubble type="std" subtype="R1″ icon="kaieda_sb2.jpg" name="カイエダ"] 天皇……ということ!?[/speech_bubble]
投稿にアイキャッチ画像を入れる
【新規投稿画面を表示しています】
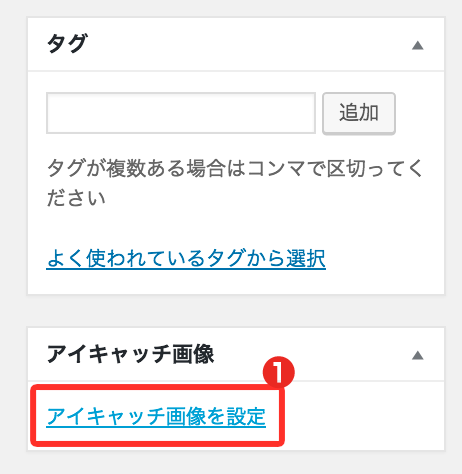
- <アイキャッチ画像を設定>をクリック

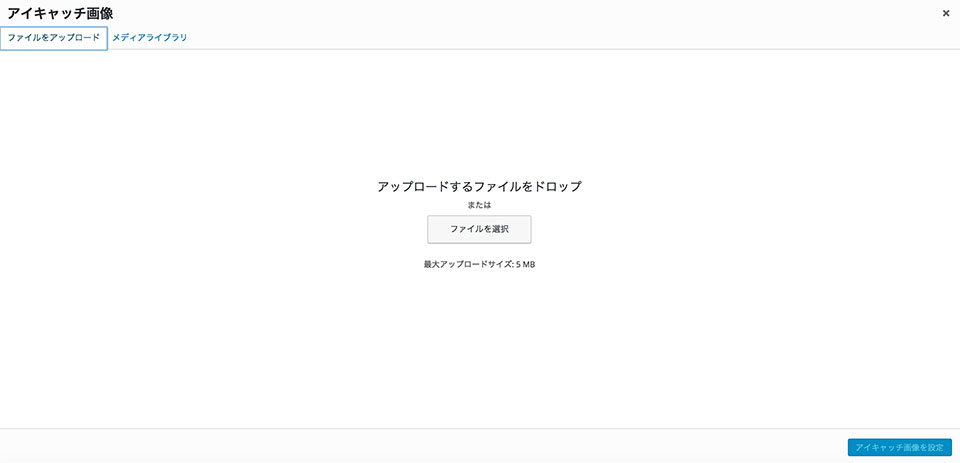
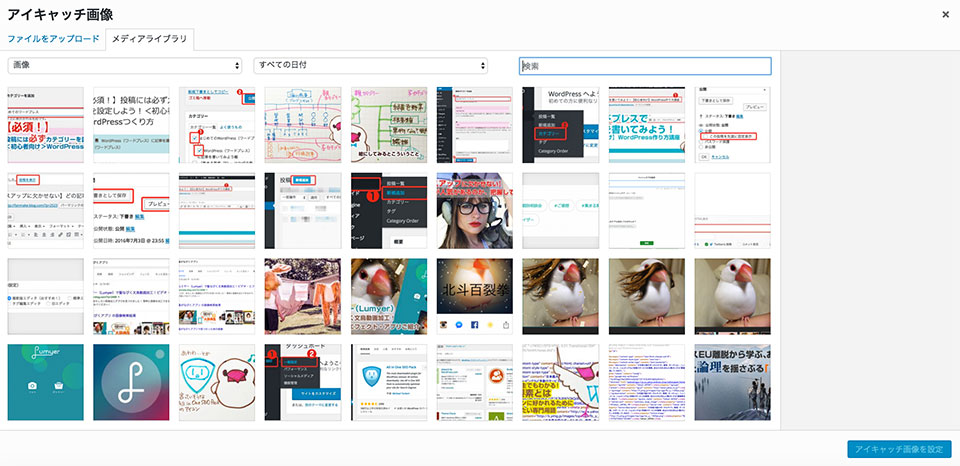
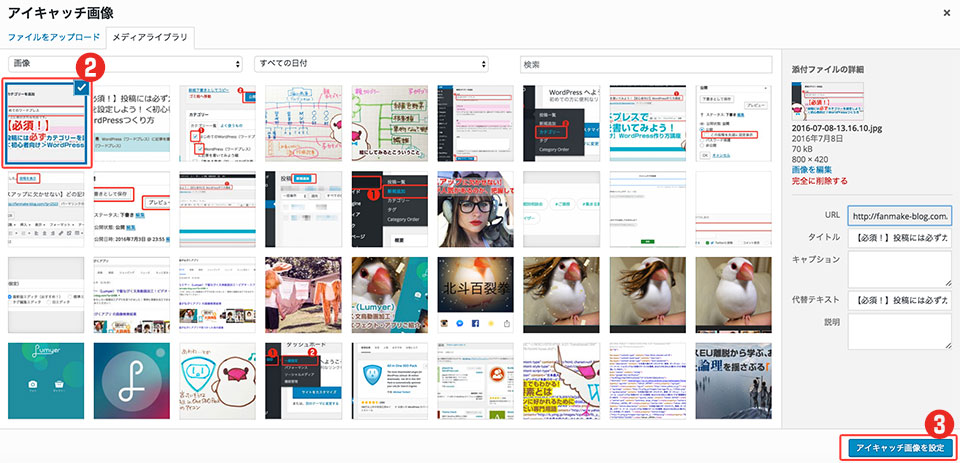
- 画像をアップロードするか、もしくはすでにアップロードされた画像をクリック



- <アイキャッチ画像を設定>ボタンをクリックすると画像が設定されます。
[speech_bubble type="std" subtype="L1″ icon="bunta_sb.jpg" name="文鳥の文太先生"]アイキャッチ画像のサイズもできれば気にしてみてぴよ。[/speech_bubble]
[speech_bubble type="std" subtype="R1″ icon="kaieda_sb2.jpg" name="カイエダ"]SNSでシェアされるとき綺麗に反映できますよ!
詳しくはこちら▼
ブログとFacebookのOGPに最適なサムネイル画像サイズは?[/speech_bubble]


















