ブログデザインは「Zの法則」「Fの法則」プラスαで○○を意識しよう
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。

せっかく見てもらう、読んでもらうブログ。
どうせだったら……。
素敵なデザインでも、惹きつけたいですよね。
もちろん、ブログに関してのデザインは「わかりやすさ」がもっとも大切。
華美なデザインはかえってわかりやすさを邪魔します。
そこでこの記事では、ブログのデザインを考えるときに、最低でも知っておきたいポイントをお伝えします。
まずどこに「視線」がいくのか
わかりやすく読者さまに内容をお伝えするには「視線」の動きに注目します。
と、いうことで今回のブログ記事タイトルの伏字の答えは「視線」でした。
ブログは、パソコンやモバイルで見たり読んだりしますので、特殊なデザインでない限り、横書きの文章です。
横書きは左から右へ移動します。
そして重力にしたがって、どんどん下へ下へと目線は移ります。
その視線の動きを利用するのです。
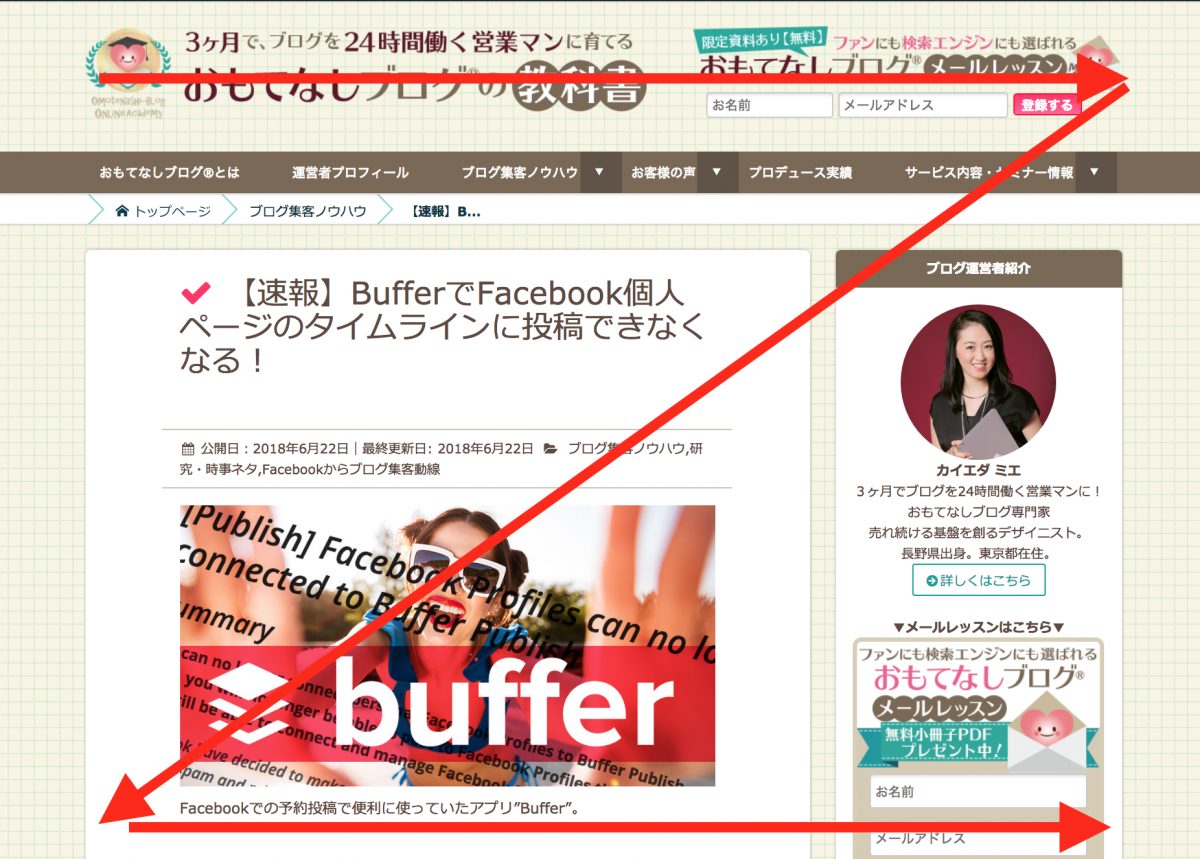
Zの法則
- 横書きは左から右へ移る
- 重力にしたがって、どんどん下へ下へと目線は移る
この目の動きを利用すると、視線は「Z」のように動きます。
これを「Zの法則」といいます。

Zの法則は、雑誌などの紙媒体や、商品陳列などがあるコンビニエンスストアの棚などで利用されています。
左上→右→左下→右と、まるで文字の「Z」のような順番で視線を動かす法則です。
イチオシの商品や注目してほしいことなどは、中央よりも左上に配置するのです。
ぜひ、チラシや棚の陳列をよく観察してみてください。
昔から、Zの法則はよく活用されてきています。
ブログでもパソコンなどのデザインでは、Zの法則はおさえておいたほうがよいでしょう。
ブログでは、特にはじめて訪れた場合、全体を把握するためにZの法則で目線が動きます。
またイラストや写真などが多いブログの場合も、同様に目線が動きます。
Fの法則
ブログの場合は、Zの法則だけでなく、もうひとつ覚えておきたい視線の法則があります。
それが「Fの法則」です。

左上から右に目線が移動するのは、Zの法則と同じです。
そのあと、最初に見た左上の場所から少し下に移動し、また右に移動するという「Fの動き」を繰り返すのです。
これはブログにリピートして来てくれる方によくある目線。
お目当ての情報を探すために、くまなく探すのです。
ニュースサイトや情報が多めのサイトでは、Fの法則で視線が動きやすいです。
スマホの場合のブログデザインは「Iの法則?」
スマホでブログを見るときは、基本的には重力にしたがってどんどん下へ下へとスクロールしていきます。
小さなFの動きをたくさんしていくか、「I」の動きでずーっと下まで行く途中で、気になるところで止まります。
その止まる場所はどこか?というと
- 見出し
- 画像
- 箇条書き
などのまとまった文章以外のものが多いです。
スマホの場合は「1スクロール1画像」がよいとされていますが、あまりに画像で邪魔されるのも文章に今度は集中できない状態となります。

画像だけ、ではなく、わかりやすく見出しを入れてあげたり箇条書きをいれるなどして「アクセント」をつくるとよいです。
まとめとして
視線の動きを意識してブログを書くという発想、今まであったでしょうか?
どういう順番でブログを読んでくれるのか、どういうところで止まるのか、を考えながらブログを書いてみるのも、おもてなしですね!
またブログは1度全体をデザインしてしまうと、あまりあとから直しにくくなるもの。Zの法則、Fの法則、そしてモバイルではどうかな?などなど、視線の動きに注目してデザインを考え直してみるのも、よいかもしれません。
ぜひ、参考になさってみてください!
ブログ最新情報はメルマガから▼


















