WordPressのブロックエディター(Gutenberg)にCSSを適用させ、フォントスタイルをゴシック体に変更する方法
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。


カイエダです。
WordPressのブロックエディター、使っていますか?
使い慣れてくると割合便利ですよね。

ただ、これまで登録して便利に使っていた機能が使えなくなって不便を感じることもあります。
あと、記事の編集画面の「フォント」が公開する記事と違うのが違和感ありますよね。
AddQuickTagなどで登録した「文字の飾り」や「枠組み」のCSSが使えないと不便は不便です。
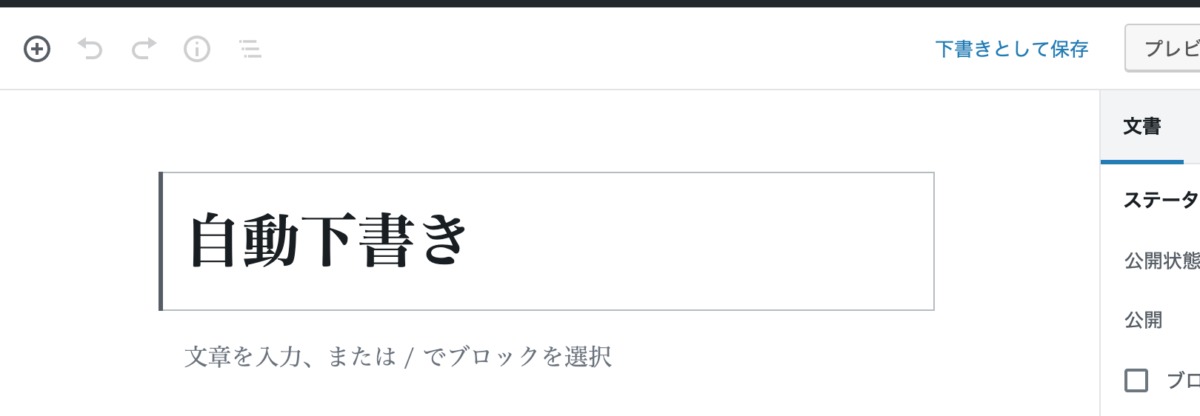
フォントも、ブロックエディターでは明朝体で美しいですが、公開する記事のデザインのフォントが明朝体ではない場合、イメージが違うため違和感を感じるものです。
ということで!
ブロックエディター(Gutenberg)でも、公開ページのCSSを適用する方法をお伝えします。
この記事の目次
WordPress5.0から標準搭載されたブロックエディター(Gutenbergエディター)のフォントスタイル(font-family)の変え方

ブロックエディター内のフォントはデフォルトでは「明朝体」です。
ゴシック体に変えるには、テーマで「ブロックエディターではこのフォントを使って」と書き加える必要があります。


ブロックエディターをカスタマイズするには、CSSファイルをブロックエディター用に読み込みます、と宣言する必要があります。
ではその方法をまず解説しますね。
「寝ログ」さんのこちらの記事を参考にさせていただきました。
ありがとうございます!
ブロックエディターにCSSを適用させるには
少し高度ですが、WordPressテーマの要、functions.phpにブロックエディター用CSSを読み込ませます宣言を追加する必要があります。
取り扱いには注意しましょう。
必ずバックアップをとってから編集してくださいね。
///////////////////////////////////////
// ブロックエディター用のCSSを読み込む
///////////////////////////////////////
add_action( 'enqueue_block_editor_assets',
'gutenberg_stylesheets_custom_demo' );
function gutenberg_stylesheets_custom_demo() {
//テーマフォルダ直下の style.cssを読み込ませる
$editor_style_url = get_theme_file_uri('/style.css');
wp_enqueue_style( 'theme-editor-style', $editor_style_url );
}
私はテーマフォルダ直下にある、editor-style.cssを読み込ませるのではなく、style.cssを読み込ませました。
大方のWordPressテーマは、style.css自体に様々なCSSを読み込ませています。
ブロックエディター自体にテーマのデザインを司るCSSを読み込ませることで、公開した記事と同じ状態を、編集画面でも見ることが可能となります。
▼ここですね。
//テーマフォルダ直下の style.cssを読み込ませる
$editor_style_url = get_theme_file_uri('/style.css');
ブロックエディターのフォントをカスタマイズするCSS
function.phpで読み込ませたCSSに、ブロックエディターで読み込ませるフォントを指定します。
.wp-block * {
font-family: Verdana, Roboto, "Droid Sans", "メイリオ", Meiryo,
"ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN",
sans-serif !important;
}
/* ダッシュアイコンが上書きされないように追記 */
.wp-block[data-type="core/freeform"] .mce-btn i {
font-family: dashicons !important;
}
ちなみに、font-familyで指定しているフォントは、私のブログで読み込ませているフォントですので、ご自身のWordPressテーマで使っているのと同じフォントを読み込ませてくださいね。
ここで重要なのはこちらです。
/* ダッシュアイコンが上書きされないように */
.wp-block[data-type="core/freeform"] .mce-btn i {
font-family: dashicons !important;
}
この記述を忘れると、ブロックエディター内でクラシックエディターを使ったときにダッシュアイコンが表示されなくなってしまいます。

それをフォントが上書きされないよう、記述するときちんとシステムフォントが読み込まれます。

まとめとして

いかがでしたでしょうか。
ブロックエディターがますます使いやすくなったのではないでしょうか。
私もこれで、CSSファイルに記述していたデザインが編集画面でも確認することができて時短となりました。
function.phpをカスタマイズするときは、バックアップを必ずとってから行ってみてくださいね。


















