もう慣れた?WordPress5.1にバージョンアップ!これで安心「ブロックエディタ」使い方徹底解説
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。


カイエダです。
2018年12月に「WordPress 5.0(現在はさらにバージョンがあがり、5.1)」がリリースされました。
もうリリースから3ヶ月も経ちましたね!


早くアップデートしましょう。
セキュリティ的にも古いバージョンだと、あまりよくありませんから。
今回のリリースに伴い、ブログ記事を書く編集画面が大きく変化したんです。
新しく「ブロックエディタ」が導入されました。


エディタとは「編集画面」のことです。
ブログ記事を入力する画面ですね。
ブロックは「積み木」とか「ひと区画」「パーツ」のような意味合いでここでは使っています。
ブロックエディタは「積み木みたいに積み上げて、ブログ書いていく」感じです。


使い方がかなり異なるため、このアップデートに戸惑いを隠せない人も多いでしょう。
この記事では、新エディタ「ブロックエディタ(開発段階では『Gutenberg』と呼ばれていました)」の使い方や、新エディタに慣れるまで旧エディタを使い続ける方法を紹介します。
この記事の目次
WordPressの新ブロックエディタとは

カイエダ
WordPressの新バージョンである「Gutenberg」は、活版印刷を発明したことで知られるドイツ「ヨハネス・グーテンベルグ」から命名されています。
グーテンベルグの発明によって、本の生産が急速に進み、ルネサンス期のヨーロッパにおける文化的な発展につながったと言われているのですね。
導入されたブロックエディタは、この歴史に習って「文化を発展させるための変化・進化は欠かせない」という意味合いをもっています。
使うひとにとって、利便性がある直感的な操作性を実現する目的でしょう。


はい。
能書きはここまで、です(笑)
このような背景から、Wordpressは「Gutenberg」として生まれ変わったわけですが、気になるのは、その具体的な使い方や、どんなメリット・デメリットがあるのかということ。

使う私たちにとって、重要なことです!
WordPress5.0のリリースで導入された「Gutenberg」は、いわゆるブロックエディタという形になっていて、これまでのエディタとは見た目も使い方もかなり違います。
ブロックエディタは、旧エディタのように編集ページに太字やリストなどの項目が表示されていなく、編集ページが極めてシンプルな見た目となっています。

これまでの使い方に慣れている場合、使いにくいと感じるケースも少なくないブロックエディタ。
実際の使い方や、具体的な更新方法はどんな感じなのでしょうか。

▼ブログ記事タイトルの入れ方(動画 13秒くらいから)
ブロックエディタの特徴とメリット
WordPressの新バージョンであるブロックエディタの最大の特徴
- 文章
- 見出し
- 画像
など、それぞれのブロック(パーツ)を「+」アイコンひとつで追加して、コンテンツを作成できることです。


- 見出し作成
- 文章作成
- 写真を並べたギャラリー作成
- テーブル作成
など、カードを並び替えるようにブロック同士の順番を置き換えたりすることもできます。
ブロックの順番移動もドラッグ&ドロップで

「この文章をもう少し上の位置に持っていきたいなぁ」と思った時、これまでのクラシックエディタではコピー&ペーストする作業が必要でしたよね。
しかし、新バージョンのブロックエディタであれば、上にドラッグ&ドロップするだけで、段落ごと移動させることができます。
以前は、移動したい部分を切り取って貼り付けるというような修正が必要でしたが、今回のブロックエディタでは、小分けのブロック(パーツ)にしておくことで、ブロックごと移動できるので、効率の良い作業が可能です。
▼ブロックの移動(動画 1分29秒くらいから)
画像挿入が簡単に
記事内に直接画像を挿入できるのも利便性があります。
これまでは、メディアをクリックし、画像をドラッグ&ドロップ、それから記事内に挿入と、3段階もの手順がありました。
しかし、ブロックエディタでは記事内に画像をドラッグ&ドロップすることができるので、直接的に画像挿入が可能になったのです。
直感的に全体の記事を作成できるうえ、見栄えのするスマートなパーツで美しいコンテンツに仕上げることができます。
クラシックエディタと比べて執筆環境が広いため、コンテンツを作成するうえでのモチベーションアップもはかれるでしょう。
実際、ブロックエディタでは、直感的に投稿をしたり固定ページを作成したりすることはもちろん、カラムを分けたり、リンクボタンを作成したりすることも比較的簡単にできます。
すべてのアイテムをブロックとして扱うことにより、アイテムの置き替えや専門知識がないと取り入れられなかったデザインが、エディタ上で作成できるようになったのです。
このブロックエディタでの更新方法が導入されたことによって、これからブログやウェブサイトの運営を開始する方にとっては、敷居が一気に低くなったのは確かでしょう。
ブロック要素に慣れよう!新エディタの使い方

カラム表示
まず、メインの入力項目は「左カラム」、投稿の公開・カテゴリ・タグといった項目があるのは「右カラム」となります。
基本的な構成は、これまでのクラシックエディタと同じですね。

右カラムの表示が不要な場合は、右上の部分にある点3つののアイコンで変更できます。
ブロックの追加と変更
次の3つの方法があります。
- 左上の「+」をクリックし、追加したいブロックを選ぶ方法

- カーソルをブロックに合わせて「ENTER」を押し、自動でブロックを追加する方法

- ブロックの左の「+」で追加・変更する方法
▼動画 24秒くらいから
コンテンツは「見出し」「段落」「画像」「リスト」などのブロックを追加することで作成します。
カーソルをブロックに合わせれば、左寄せ・中央・右寄せをはじめ、太字にイタリック、それにリンク設定や打ち消し線を設けることができます。
主なブロック:見出しブロック
まずは「見出しブロック」です。
コンテンツを作成する中で、重要な要素ですよね。
見出しブロックは、一般ブロック内にあります。
「見出し」をクリックすると、ブロックが表示され、H2やH3といった見出しの種類の編集もできます。

▼見出しを入れる(動画 1分50秒くらいから)
画像ブロック
次に「画像ブロック」ですが、これも一般ブロック内にあります。
「画像」をクリックすると、挿入方法を選択できるので、希望する画像のアップロードをします。
▼画像を入れる (動画 1分3秒くらいから)
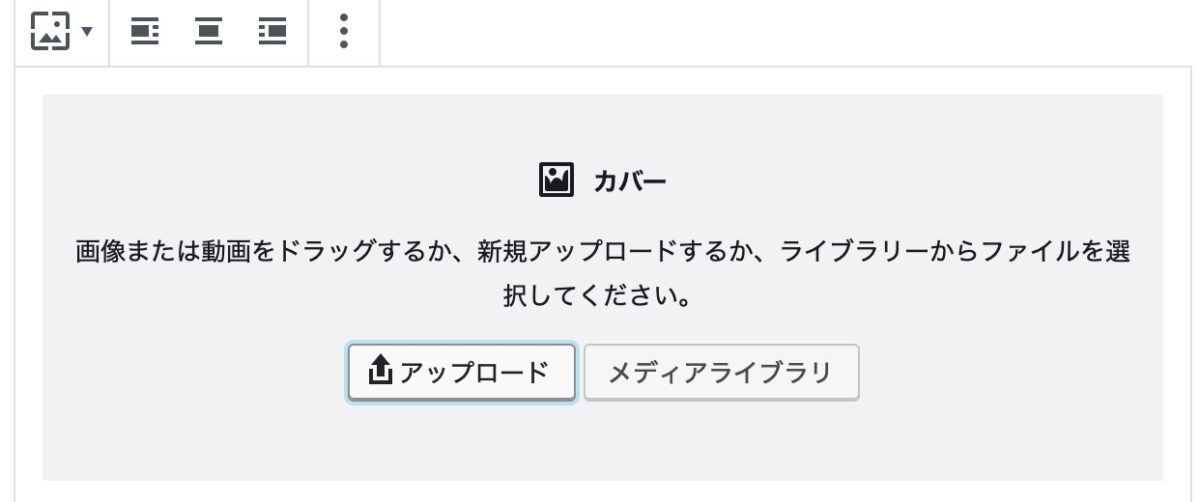
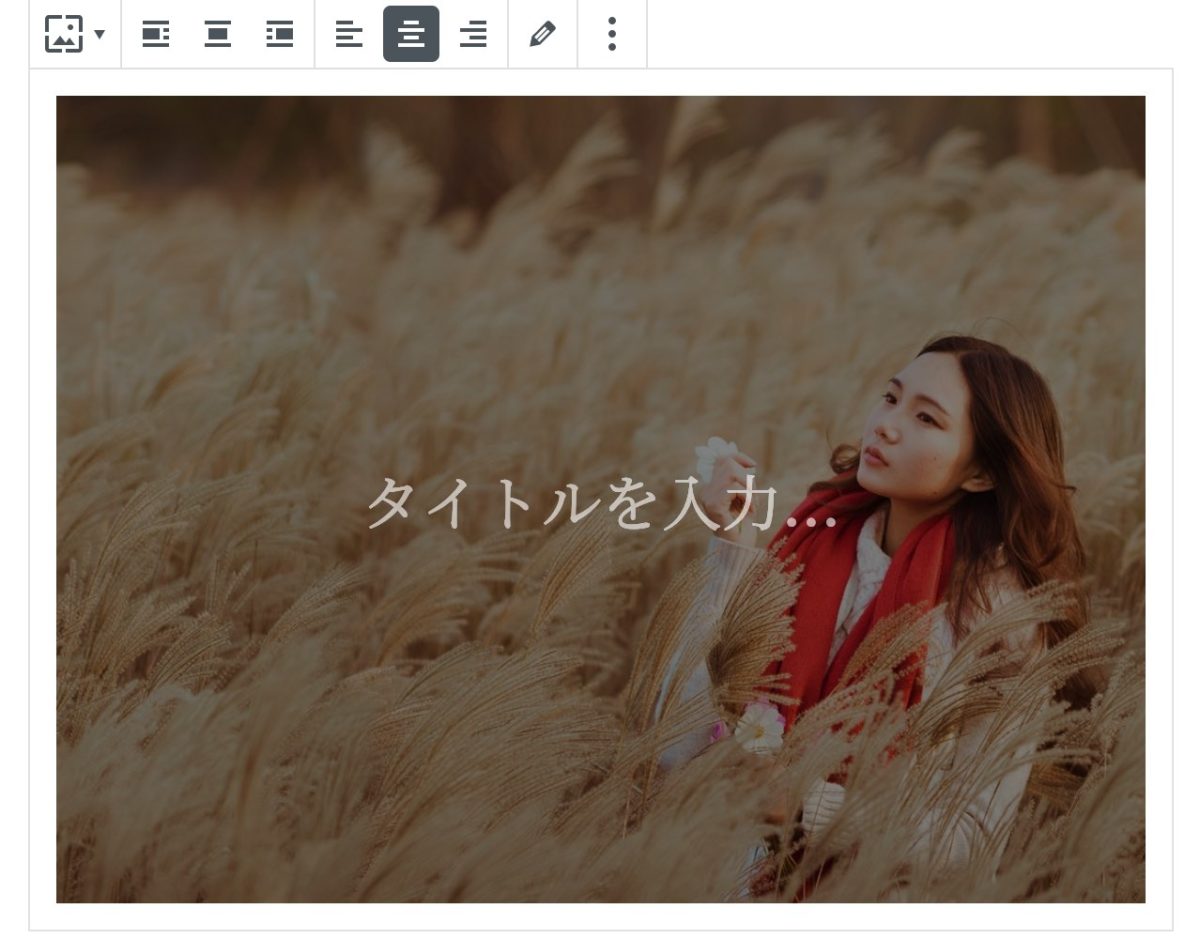
画像と同じような項目に「ギャラリー」「カバー」があります。

「ギャラリー」は、画像のギャラリーを作ることができます。


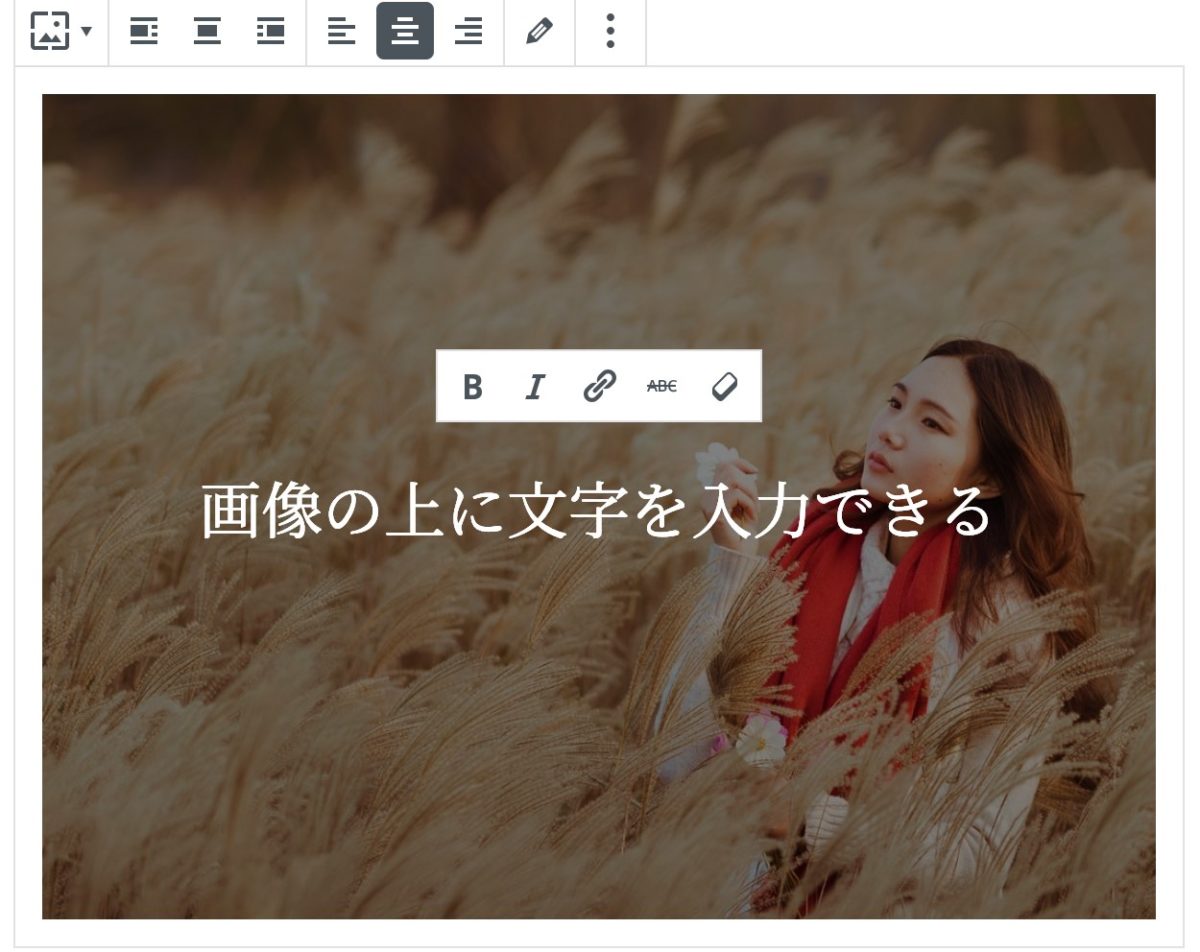
「カバー」とは、画像の上にテキストを重ねられるという、これまでにはなかった機能です。
画像を背景にして文章を入力することができ、文字の色や太さをはじめ、画像の透明度やハイライトまで自由に調節することができるので、ブログやウェブサイトの雰囲気に合わせた好みのカスタマイズに仕上げられます。




クラシックブロック
また、ブロックエディタを使ううえで重要なのが、フォーマットの項目にある「クラシックブロック」です。

クラシックブロックを使うことで、以前のエディタの仕様で文書作成をすることができるからです。
自作のショートコードやテーマ固有のデザインは、新しく導入されたブロックエディタで使用することができません。
ですから、Quicktagなどを使用しショートコードを取り込んでいる場合、クラシックブロックの使用は必須条件になります。

上級者向け。カスタムHTMLブロック
ブロックのなかで便利なのが、フォーマットの項目に入っている「カスタムHTMLブロック」です。

これまでのクラシックエディタではビジュアルエディタとテキストエディタが切り替わっていましたが、新ブロックエディタでは、ブロックごとコードの編集ができるのです。
ブロックにHTMLコードを入力しておけば、コードをブロックごとに移動させられるので、効率の良い作業ができます。

カスタムHTMLはウィジェットにもありますが、記事にHTMLでソースを入力するとき、これまでのエディタ仕様であると、更新の際にソースが化けてしまうことがありました。
ブロックエディタでのカスタムHTMLブロックを使った入力は、文字化けの心配はありません。

新エディタのデメリットと注意点
文字の部分的編集を、クラシックブロックに頼らざるを得ない
ブロックエディタが導入された「Gutenbreg」の大きな弱点としては、文字の部分的な編集を非常に苦手とすることです。
文章の色や大きさを部分的に変えたり、マーカーを引いたりしているコンテンツは多く見られます。
文字を太くしたり、斜めにしたり、取り消し線を引いたりするのはかろうじて可能ではありますが、ブロックエディタの場合、現状では細かな作業を得意としません。
色や大きさを変更しても、段落ごと同じ色や同じ大きさに統一されてしまうのは、致命的なデメリットといえるでしょう。
ただし、ブロックエディタ内でこれらの更新方法ができないわけではありません。
「クラシックブロック」を用いて作成すれば、そのブロック内に限っては、これまで通り、自由に文字の色や大きさを変えることができます。
とはいえ、文字の色を変えたり、マーカーを引いたりすることが多い場合には、クラシックブロックを多用することになりますよね。
であれば、そもそもの土台にクラシックエディタを使用したほうが効率が良いともいえます。
既存のテーマやプラグインが対応しきれていない
また、最新のブロックエディタ仕様に、既存のテーマやプラグインがまだ対応していないといったケースも多いでしょう。
すべてのプラグインが新エディタに対応しているとは限りませんし、対応するのに時間がかかる場合もあるので、使用中のプラグインが対応しているか確認しましょう。
「ダッシュボード」 > 「更新」をクリックすると、WordPressのアップデートについての情報や、プラグインが最新エディタで互換性があるかどうかを確認できます。
「作者による評価」があれば安全といえますが「不明」の場合は、要注意です。
ただ「不明」というだけで動作しないということではありません。
そのため、データのバックアップを取ったうえで、一度試してみてみるのもいいでしょう。
もし動作不良があれば、プラグインの新エディタへの対応を待つか、利用自体を停止したほうが安全です。
現状では、この流れに対して、使用中あるいは使用予定のテーマやプラグインが対応していくのを待つほうが賢明と考えることもできます。

しかしながら、最新のブロックエディタでは、これまでプラグインで補っていた機能を、エディタ内で簡単に完結できるという面も持ち合わせていますから、一概にどちらがいいとは言えません。
旧エディタ(クラシックエディタ)も使い続けられる!

現段階では、使い方に明らかなデメリットがあることも事実ですし、これまでの旧エディタで慣れている人にとっては、今までのエディタがやはり使いやすいと感じるでしょう。
では、そんな旧エディタはもう使えないのでしょうか。

旧エディタでの更新方法に対応したプラグインは存在します。
プラグインを取り入れることで、ひとまず、旧エディタである「クラシックエディタ」を使い続けることが可能です。
必要なのは「Classic Editor」というプラグインです。


ダッシュボードの「プラグイン」から検索し、プラグインをインストールしましょう。
有効化すれば、これまでと同じように、操作感の変わらない旧エディタ上で記事を作成・編集することができますよ。

「設定」>投稿設定で、さらに念入りにクラシックエディターに設定できます。
ブロックエディターとクラシックエディターを切り替えながら様子をみたい場合は、「ユーザーにエディターの切り替えを許可します。」を「はい」にしておきましょう。
また「Disable Gutenberg」というプラグインもあります。

こちらの使い方も、検索からインストールし有効化しますが、プラグイン名の通り「Gutenbergを無効化」することで、クラシックエディタを使用する形式のプラグインになります。
更新方法と使い方を知って、クラシックエディタからプラグイン要らずのブロックエディタへ!
ただし「Classic Editor」も「Disable Gutenberg」も、あくまで「プラグイン化」されたものであり、元の旧エディタとまったく同じであるという保証があるわけではありません。
テーマやプラグインの機能がうまく動かなくなることもあり得ます。

そして、旧エディタを使い続けられるとはいえ、WordPressが「Gutenberg」をブロックエディタとして導入したということは、いずれこの更新方法が常識になるといえます。
事実「Classic Editor」のサービスは2021年までと告知されているため、各プラグインや現状見られる不具合などが完全になくなるまでのサポートとなります。
現段階では確かに明らかなデメリットも目立ち、旧エディタに慣れ親しんできた私たちにとっては「使いにくい」と感じる部分も多いです。
しかし、これらは改善されることも十分にあり得ますし、既存のテーマやプラグインも順次対応していくでしょう。
ガラケーが淘汰され、スマートフォンが急速にひろまっていったように、WordPressのエディタも新しい拡がりを見せることが想定されます。
現段階では、様子を見ながらではありますが、今のうちにブロックエディタに適応していく心構えが大切であるといえます。

まとめとして
旧エディタの使い方に慣れている場合、新しいブロックエディタは、ただただ使いにくいと感じることもあるでしょう。
プラグインを使って旧エディタを使い続けられるのだとしても、やはり最新の更新方法を用いるのがオススメです。
迷ってしまったり、よくわからない場合はお問い合わせください。
あなたに最適なブログ運営や、ビジネス基盤構築の方法をご提案いたしますので。
まずは個別相談の特典がある、無料メルマガにご登録してみてください。


















