ブログ記事ごとに目次を設定すると便利!プラグインTable of Contents Plusの使い方
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。


おもてなしデザイン®︎専門家®︎カイエダです。
この記事では、ブログ記事ごとに設定すると便利な「目次」を、WordPressのプラグインで実現する方法をお伝えしています。
1つのブログ投稿でも、文章の長いもの、短いものがあるかと思います。
長い文章のブログ投稿の場合、文章の中のどこに何が書かれているのか、わかりづらくなりますからね。
長い文章であればページ内リンクする「目次」をつけよう

オススメしたいのがページの冒頭部分で、概要がわかるような「目次」を設置すること。

▲上記画像はある記事の目次。
目次は、もちろん、ページ内の該当箇所にリンク(ページ内リンク)していると尚よいです。
読者様はご自分が欲しい知識・ノウハウ・情報まで、ジャンプすることが可能です。
ただし。
このような目次を設置するには、ブログ投稿内の情報を、あらかじめ整理する必要があります。
文章整理にも役立つ「見出し」
長い文章の場合、ある程度の意味のかたまりでその都度わかりやすく「見出し」をつけてあげると、整理に役立つだけでなく、読者様にとって理解しやすいものになります。
見出しについての解説は、こちらのブログ記事をご覧ください。

見出しに呼応して「目次」を自動生成。
WordPressプラグイン
Table of Contents Plus

目次を手作業でつくるとすると
- 本文をあとから更新しても、目次を直し忘れる
- リンクを貼り忘れる
などのミスが考えられます。
WordPressユーザーに限ってのご提案となりますが、とても便利なプラグインがありますよ。
見出しに呼応して、目次を自動生成してくれるプラグインです。
Table of Contents Plusのインストール〜有効化〜設定
Table of Contenst Plusのインストールから有効化、そして設定の方法をご紹介します。
- WordPressの管理画面で「プラグイン」→「新規追加」を選択。

- 右上の検索フォームから「Table of Contents Plus」を検索し、インストール。有効化まで行いましょう。


- 「インストール済みプラグイン」→「Table of Conetents Plus」の「設定」をクリック。

- 基本設定では
- 目次の表示位置や名称
- 番号付与
が設定ができます。実際に表示される目次の内容を確認しながら設定するといいですよ^^。

設定についての各項目解説!
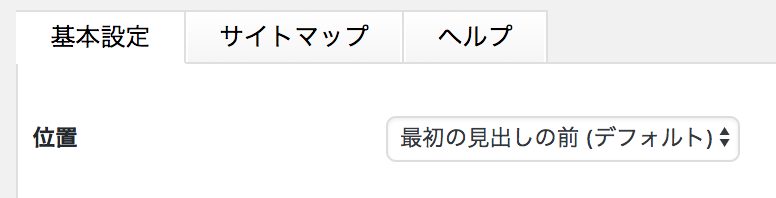
位置

目次を表示する位置も選ぶことができます。
選択肢は以下4つです。
目次は、まず全体を把握することが目的です。
オススメは初期設定である「最初の見出しの前」です。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上(記事タイトルの下)
- 下(記事の一番下)
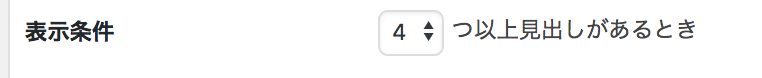
表示条件

見出しタグの見出しが何個ある場合に目次を表示するかも設定可能です。
2つから10こまで選択できますが、目次はなるべく表示した方が良いですが、とくに見出しを多く使っていない記事は短いはずです。
私は「4」にしています。
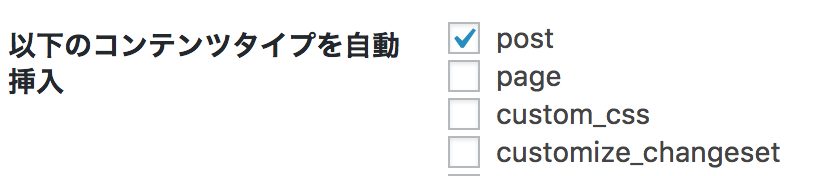
以下のコンテンツタイプを自動挿入

次の記事の種類において、目次の表示/非表示を設定します。
- post……通常の投稿記事
- page……固定ページ
- custom_css……カスタムcss
- customize_changeset……カスタマイズチェンジセット
人によって、こちらに出てくる項目は変わってくるかと思います。
私はプロフィールや会社概要、そして問い合わせページやランディングページなどもつくる「固定ページ」には目次は不要だと思い、post(投稿記事)にのみチェックしています。
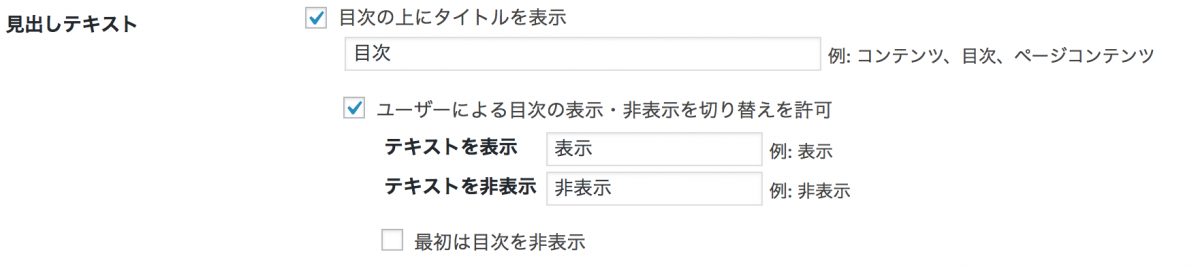
見出しテキスト

目次自体のタイトルは、変更可能です。初期設定では英語で ”Contents” と入っています。
- 目次の上にタイトルを表示
目次のタイトルです。「目次」といれると読者様にとって親切です。 - ユーザーによる目次の表示・非表示を切り替えを許可
チェックを入れると目次の開閉ができるようになります。目次を必要としない読者様もいるかもしれません。許可しておくのがベター。 - テキストを表示
目次を開くリンクの文言を設定します。初期設定だと英語です。日本語に変えましょう。 - テキストを非表示
目次を閉じるリンクの文言を設定します。初期設定だと英語です。日本語に変えましょう。 - 最初は目次を非表示
チェックを入れると最初は目次が非表示となります。初めから目次が開いていると邪魔……と感じる読者様もいるかもしれません。チェックを入れておいてもいいかもしれません。
階層表示

目次の階層を表示するかを設定するチェック欄です。目次は階層を表示させた方がとても見やすくなりますので、チェックを入れておきましょう。
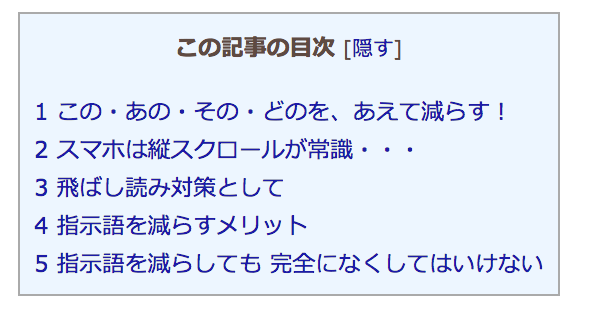
▼階層表示なし(見出し3のみ使っている場合)

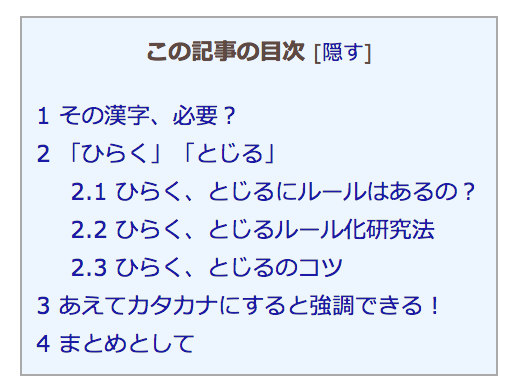
▼階層表示あり(見出し3と見出し4を使っている場合)

番号振り

目次の階層にあわせ、番号を自動で振るかどうかを選べます。自動で番号がつくようにするのがオススメですが、見出しに番号を含め他場合などは、目次で番号が並んでしまうことになりますので、見出しの使い方に注意が必要です。
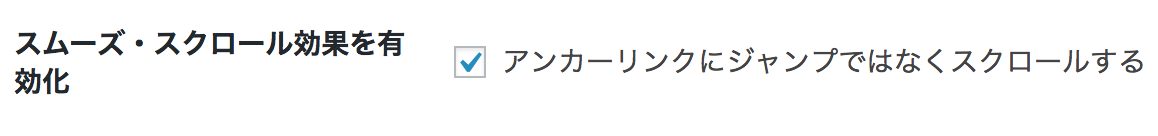
スムーズ・スクロール効果を有効化

Table of Contents Plusで作られた目次をクリックすると、クリックした箇所に移動できるようになります。そのクリック後の移動方法が、「ジャンプ形式」か「スクロール形式」かを選べます。どちらにするかは好みです。
つづいて見た目「外観」のカスタマイズです。
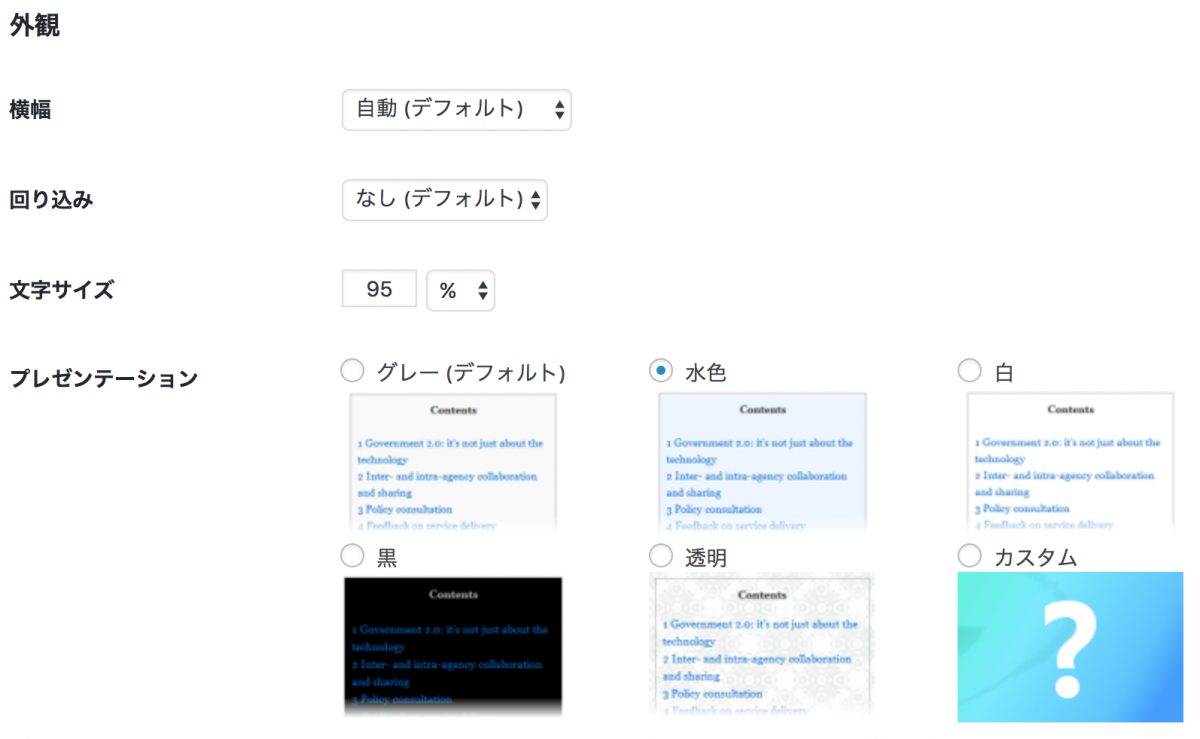
外観

- 横幅
目次の横幅を決めます。初期設定で設定されている「自動」で問題ありません。 - 回りこみ
目次の設置位置を決めます。以下3つから選択できますが、初期設定の「なし」のままにしておきましょう。パソコンで見てもモバイルで見てもデザインが崩れる恐れを回避できます。- なし(デフォルト)
- 右
- 左
- 文字サイズ
目次の文字の大きさを変更できます。通常のサイズよりも少し小さめである、初期設定の「95%」で問題ありません。 - プレゼンテーション
目次のデザインを変更できます。好みですね(^^)。ご自身でカスマイズすることもできます。私は「水色」にしています
目次を出さなくていい記事ではどうするか。
Table of Conetents Plusを無効にするショートコードを書けばOKです。
目次を表示させたくない場合は記事中、任意の場所に、ショートコードを記入
たったこれだけです!
まとめとして
なかなか手作業では大変ではありますが、お客様にわかりやすい魅せ方が実現する「目次」。
ぜひ取り入れてみてください。
WordPressの方でしたら、プラグインにお世話になることもできます。

メルマガ最新情報は▼


















