アナリティクス導入済みサイトにGoogle Analytics4を設定する方法(前編)【GA4特集第2回】
【景品表示法に基づく表記】本サイトのコンテンツには、商品プロモーションが含まれている場合があります。


カイエダです。
この記事では、ユニバーサルアナリティクスをすでに設置してあるWebサイトやブログ、ホームページに GoogleAnalytics4(以下GA4)を設定する方法をお伝えします。
GA4設置には次の 2 ステップ
GA4プロパティの設定アシスタントを使う
STEP
1
計測できているかをチェックする
STEP
2
STEP1:GA4プロパティの設定アシスタントを使う
「GA4設定アシスタント」は、ユニバーサルアナリティクスプロパティページから利用できる機能です。
この機能を使うと、使用中のユニバーサルアナリティクスプロパティと並行してデータを収集することが可能です。

2023年7月までは、並行して使ってみましょう。
- 【管理画面】
「プロパティ」列から対象となるユニバーサルアナリティクスプロパティを選択します。
- 【GA4設定アシスタント画面】
プロパティの「GA4設定アシスタント」をクリックします。
続けて「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」をクリックします。
- 【新しいGA4プロパティの作成】
ユニヴァーサルアナリティクスプロパティから基本設定をコピーしたGA4プロパティが作成されます。
過去のデータは含まれません。
またすでに設定済みのユニヴァーサルアナリティクスプロパティにも一切影響はありません。
「既存のタグを使用してデータ収集を有効にします」のひらりにあるチェックボックスにチェックが入っていることを確認して「プロパティを作成」ボタンをクリックします。

カタカナ多すぎますね…。
「プロパティ」って何回言うんでしょう笑
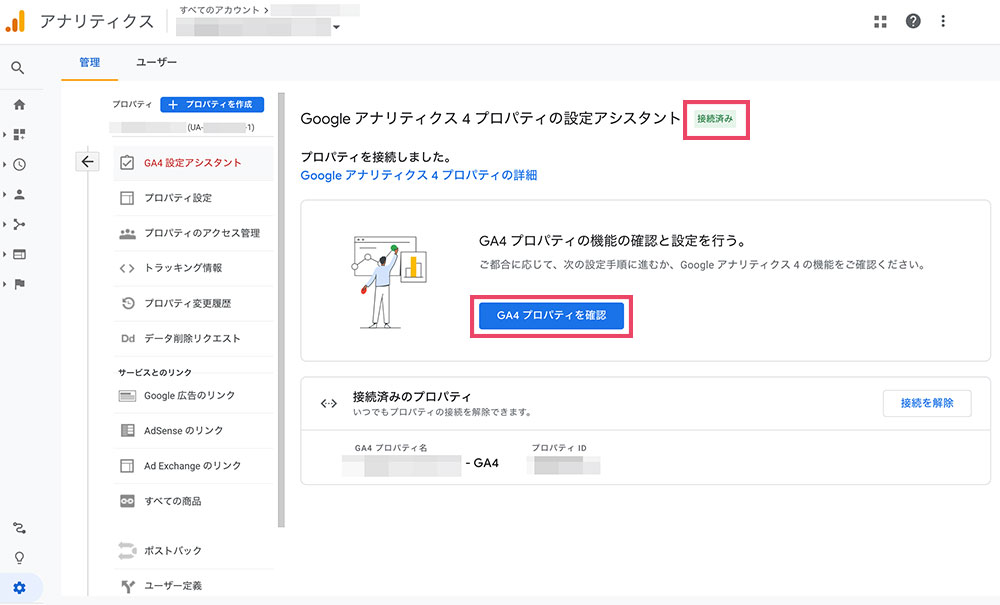
STEP2:計測できているかチェックする

設定が完了したら、データを取得できているかどうか「リアルタイムレポート」で確認するために「GA4プロパティを確認」をクリックします。
まとめとして

次の記事では、上記「Webサイト作成ツールやCMS(Wix、WordPress、Shopifyなど)を使用」し、すでにユニバーサルアナリティクスを設置済みの方の連携方法をお伝えしますね。
ひとまずお疲れ様でした。

















